JavaScriptを勉強するためのおすすめエディタ-Brackets
JavaScriptの勉強を始める場合、どのエディタを使用したらよいか迷っていませんか? JavaScriptはエディタとブラウザがあれば手軽に勉強できるのですが、一般的なエディタより、もっと便利なものがあります。今回は、JavaScriptの勉強におすすめなエディタとして「Brackets」のインストールと利用方法を説明します。
まず、この記事は以下のような人を対象としています。
・どのエディタを利用するか悩んでいる
・Bracketsのインストール方法や使い方を知りたい
この記事を読むと、次のようなことが理解できるようになります。
・Bracketsの特徴、利点を理解することができる
・Bracketsで有効な拡張機能の特徴を理解できる

JavaScriptの勉強もしてみたいと考えてます。エディタさえあれば良いと聞くのですが、本当にどれでも良いのですか?
何かおすすめのソフトはありますか?

確かにエディタは何でも良いのですが、Web系開発に特化したものもありますよ。今回は、私もよく使用している「Brackets」というエディタを紹介します。
JavaScriptの利点
JavaScriptは皆さんもご存じの通り、ホームページで利用されるプログラム言語です。最近は「Node.js」と呼ばれるソフトを利用すると、Webサーバ側で実行するプログラムを開発することができます。また、「Electron」という技術を使うとデスクトップアプリケーションも作成できます。さらにHTML5と組み合わせてスマホアプリを開発することがもできます。この場合、作成したスマホアプリはそのままAndroidでもiOSでも実行できます。「AndroidアプリはJava、iOSアプリはSwift」と別々に開発する手間を省くことができます。
このように、現在ではJavaScriptはホームページの利用だけに収まらないほど、幅広く利用されています。JavaScriptをマスターすれば、何でも開発できるようになります。
JavaScriptは初心者が始めてプログラムを勉強する際に、進められる言語の一つで、気軽に始められます。その他のプログラム言語で「PHP」や「Ruby」がありますが、これらの言語はプログラムを実行するためにWebサーバを別途構築しなければなりません。初心者にとっては、かなりハードルの高い作業となります。
一方、JavaScriptの場合、作成したプログラムはWebブラウザ上で実行されるため、別途Webサーバを準備する必要がありません。現在のパソコンは、はじめから何らかのWebブラウザがインストールされているはずですので、直ぐにプログラムの勉強を始められます。
また、統合開発環境と呼ばれる動作の重いプログラムを別途インストールしなくても、動作が軽快なテキストエディタさえあれば、プログラムの開発を行うことができます。
このように、初心者にとっては環境構築の手間がかからないので、気軽にプログラムの勉強が始められるのが、大きな利点となります。
代表的な開発環境
JavaScriptのプログラムを開発する場合、他の言語のように統合開発環境(IDE)は必要ありません。しかし、統合開発環境でもJavaScriptの開発は行えます。Javaの開発を行う場合に利用する「eclipse」や「NetBeans」、Web系の開発に特化した「Aptana Studio」などが有名です。
エディタの場合、汎用的に利用される「Sakuraエディタ」や「Tera Pad」「Notepad++」「Atom」「VS Code」「Brackets」などが人気です。Macの場合、有償ですが「Sublime Text」が使いやすいです。
なお、Adobe社が提供している「DreamWeaver」というソフトも有名ですが、有償(かなり高額)なのでプログラムの勉強を始める初心者が個人で利用することはまずありません。
最近はVSCodeを利用してJavaScriptの勉強を説明する書籍やサイトが増えてきましたが、今回はBracketsの使い方について説明していきます。
Bracketsの特徴
BracketsはWeb開発に特化したエディタと言えます。VSCodeはPythonなどのプログラム言語の開発用にも使用できますが、Bracketsはそのような使い方はほとんどしません。一見、VSCodeのように色々な使い方ができる方が良いように思えますが、BracketsはWeb開発に特化しているので、他のエディタにはない非常に便利な機能が実装されています。
ライブプレビュー機能
作成中のWebページを確認する場合、別途Webブラウザを起動し、作成したHTMLファイルを読み込ませないといけません。しかし、Bracketsでは「ライブプレビュー」と呼ばれる機能があり、ボタンをクリックするだけで自動的にWebブラウザが起動し、作成中のWebページが表示されます。
HTMLやCSSの記述を変更すると、即座にその結果が起動中のWebブラウザ上にも反映されます(別途、再読み込みなどする必要がありません)
このような機能はVSCodeでも実現できますが、別途専用の拡張機能をインストールしなければなりません。もちろん、Bracketsでは初めから機能が提供されていますので、別途インストール作業はいりません。
Webサーバの実装
JavaScriptはWebブラウザ上で実行されるため、動作確認をする場合、別途Webサーバは必要ありません。しかし、Webサーバからデータを非同期で取得する「Ajax」を試してみたい場合はWebサーバを用意する必要があります。また、JSONデータをWebサーバから取得し、JavaScriptで処理したい場合も同様にWebサーバが必要となります。このような作業を行いたい場合、面倒なWebサーバの構築を行わなければなりません。
しかし、Bracketsには内部に簡易版のWebサーバが実装されています。つまり、Webサーバを苦労して準備する必要が全くありません。Bracketsをインストールして起動した瞬間に、同時に内部ではWebサーバも起動されています。
ただし、この簡易版Webサーバは自分のPC内でしか利用できません。つまり、他の端末からBrackets内のWebサーバにはアクセスできません。
その他の機能
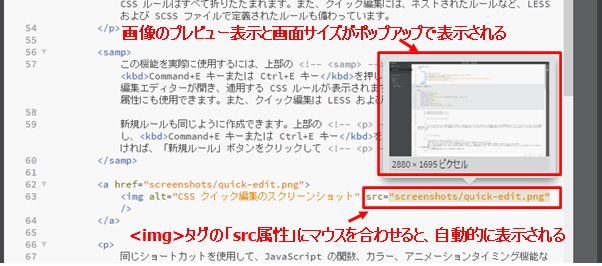
HTML文書内で<img>タグを使って、画像ファイルを表示している場合、HTML文書内ではその画像ファイルの中身を確認することはできません。確認したい場合は、画像ソフトを起動し、画像ファイルを読み込ませて、内容を確認します。
しかし、Bracketsでは<img>タグ内に記述されている画像ファイルのファイル名にマウスを合わせると、その画面上に画像ファイルの中身が縮小表示されます。別途、画像ソフトを起動しなくても、どのような画像ファイルを利用しようとしているのか、簡単に確認できます。

Bracketsのインストール
Bracketsのインストールは公式サイトからインストール用ファイルをダウンロードし、実行するとウィザード(質問)形式で進められます。基本的にデフォルトのまま、何も変更せずに作業を進めていくと、簡単にインストールが完了します。
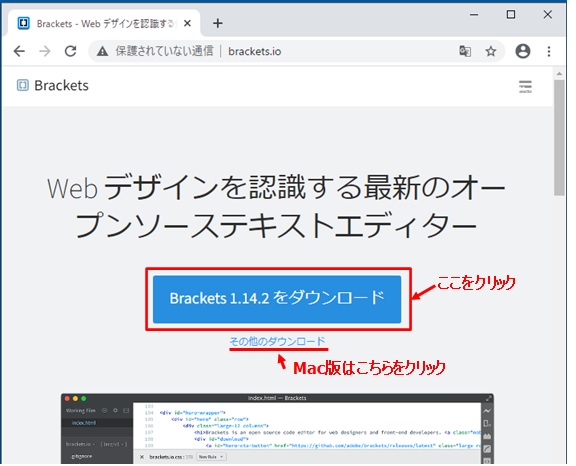
公式サイト(http://brackets.io/) にアクセスすると、トップページに「Brackets X.XX.Xをダウンロード」と表示されているリンクがあるので、それをクリックします。なお、「X.XX.X」部分はバージョン番号を示していますので、アクセスした時の最新バージョンが表示されています。2020年10月6日時点では「1.14.2」が最新バージョンとなっています。
なお、「その他のダウンロード」リンクをクリックするとMac版のファイルをダウンロードすることができます。

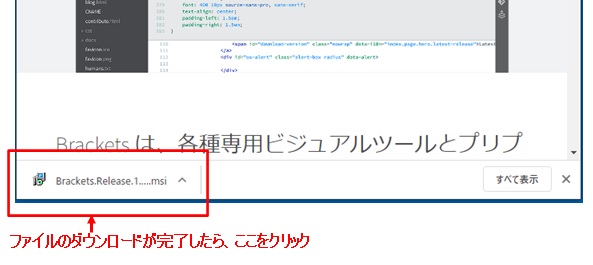
ファイルのダウンロードが終了したら、ダウンロードしたファイルをクリックし、インストールを開始します。なお、下記は「Google Chrome」を使用している場合の画面となります。使用しているブラウザによっては、操作方法が異なりますので、注意してください。

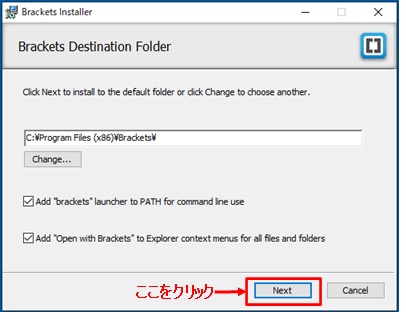
インストールが開始されると、まずインストールするフォルダ名の確認画面が表示されます。特にこだわりがなければ、何も変更せずそのまま[Next]ボタンをクリックしてください。

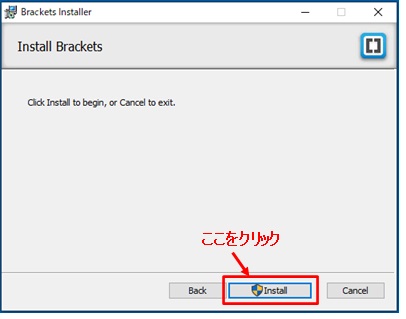
インストール開始の確認画面が表示されるので、「Install]ボタンをクリックします。

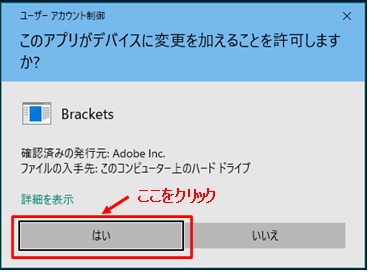
使用する環境によっては、以下のように「ユーザーアカウント制御」画面が表示されるかも知れません。もし、表示された場合は、[はい]ボタンをクリックしてください。

無事インストール完了の画面が表示されたら、[Finish]ボタンをクリックします。

以上でインストールは完了です。Windowsのスタートメニューに登録されているかどうか、確認してください。Bracketsを起動する場合、ここに表示されているアイコンをクリックします。

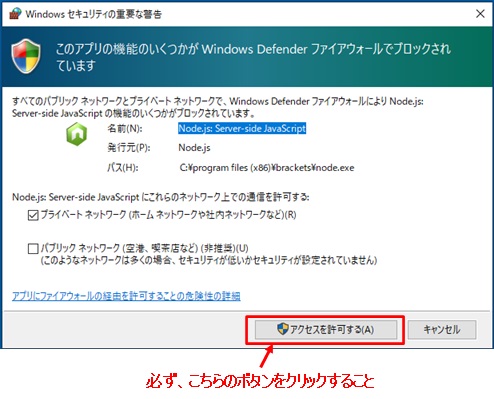
最初にBracketsを起動すると、Windowsを利用している場合、「Windowsセキュリティの重要な警告」画面が表示されます。Bracketsは内部に簡易版のWebサーバを実装しているので、そのWebサーバへのアクセスを許可するかどうかの確認画面となります。この画面では[アクセスを許可する(A)]ボタンをクリックしてください。なお、間違えて「キャンセル]ボタンをクリックしてしまうと、自分でWindowsのファイアウォールの設定を行わなければなりません。非常に面倒なので、くれぐれも[キャンセル]ボタンを押さないように注意してください。

Bracketsの画面
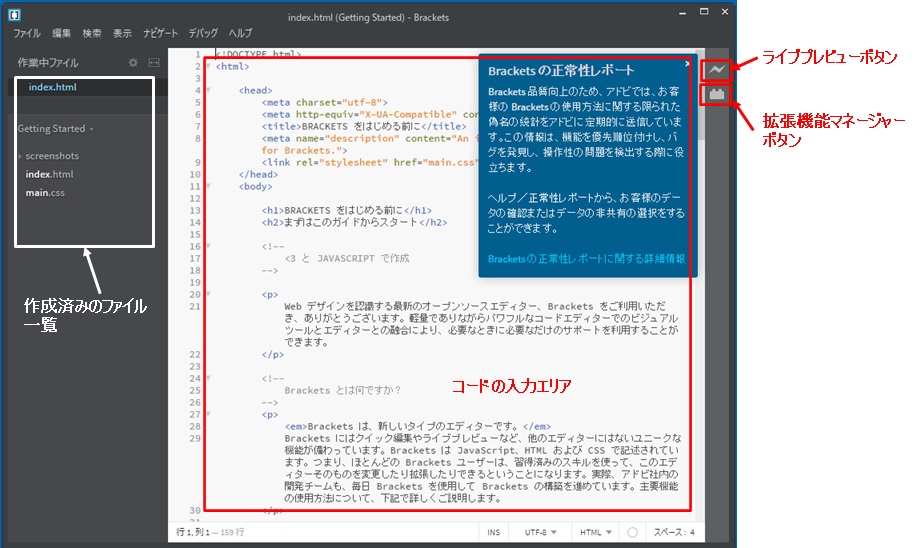
Bracketsを起動すると以下のような画面が表示されます。

画面左側には、作成済みのファイルが一覧表示されます。既存のファイルを表示したい場合は、目的のファイル名をダブルクリックします。
画面中央には、現在作業中のファイルの内容が表示されます。ここでHTMLやCSS、JavaScriptの内容を記述していきます。なお、画像ファイルを開いた場合、画像が表示されます。
画面下には、カーソルの位置や文字コード、現在編集中のファイルの形式などが表示されています。
画面右上には、ライブプレビューボタンと拡張機能マネージャーボタンが表示されています。ライブプレビューボタンをクリックすると、Webブラウザが起動し編集中のファイルが表示されます。ライブプレビューを利用している場合、編集中のファイルの内容を変更するとリアルタイムでWeb上の内容も変更されるので、実際の表示結果を確認しながら、作業を行うことができます。
拡張機能マネージャーボタンをクリックすると、インターネット上で公開されている無料の拡張機能をダウンロードして、Bracketsをカスタマイズすることができます。デフォルトでは、1つのファイルしか表示して編集できないので、複数のファイルを同時に表示してタブで切り替えるには拡張機能をインストールする必要があります。Bracketsを利用する場合にインストールしておいた方が良い拡張機能については、次で説明します。
なお、ライブプレビューボタンと拡張機能マネージャーボタンは、拡張機能をインストールすると表示される場所が画面左下に変更される場合があります。また、インストールした新しい拡張機能のボタンが追加される場合もあります。
おすすめな拡張機能
Bracketsの良い所は、拡張機能を利用して、自分が作業しやすいようにカスタマイズができることです。インターネット上で提供されている拡張機能は全て無料で提供されています。
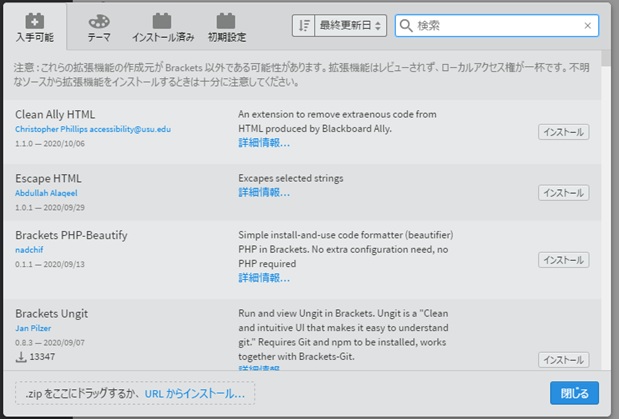
拡張機能マネージャーボタンをクリックすると、利用できる拡張機能が一覧表示されるので、目的の拡張機能を探し、[インストール]ボタンをクリックします。

【入手可能】
現在インターネット上で公開されている拡張機能が一覧表示されます。目的の拡張機能をここで探します。なお、右上に「検索窓」があるので、拡張機能名が分かっている場合はここに拡張機能名を入力すると、素早く見つけることができます。検索する場合、正式名称が分からなくても、一部分だけでも入力すると、候補となる拡張機能が表示されます。
【テーマ】
Bracketsの画面上の配色を変更する場合、あらかじめテーマとしてインターネット上で公開されています。
【インストール済み】
インストール済みの拡張機能が一覧表示されます。インストール後に、一時的にその機能を停止したい、またはアンインストールしたい場合に利用します。
【初期設定】
デフォルトでインストールされている拡張機能が一覧表示されます。一時的にその機能を停止したい場合、表示されている[無効]ボタンをクリックしてください。
なお、拡張機能はインターネットからダウンロードして利用しますが、インターネットに接続できない場合、ダウンロード済みのZipファイルを利用することができます。インターネットに接続できる他のパソコンで必要な拡張機能をZip形式でダウンロードし、画面下に表示されている「.zipをここにドラッグするか、URLからインストール…」部分にファイルをドラッグすると、インターネット環境がなくても拡張機能をインストールすることができます。
では、Bracketsを利用する時にインストールしておくと良い拡張機能について説明します。
Custom Work
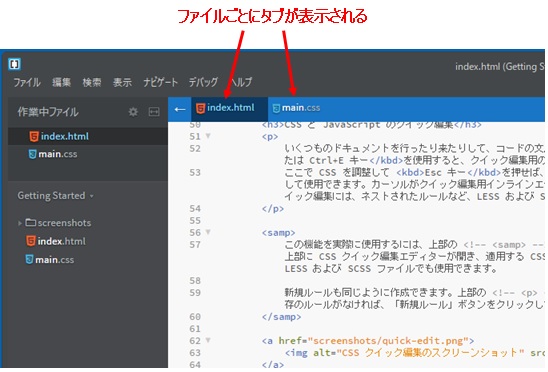
デフォルトでは画面には1つのファイルしか開けません。しかし、この拡張機能をインストールすると、複数のファイルを同時に開いて、ファイルを切り替えながら編集作業を行うことができます。画面上部に各ファイルに対応したタブが表示されるので、そのタブをクリックすると画面(ファイル)を切り替えることができます。また、ファイルの種類に応じてファイル名の左側にアイコンが同時に表示されます。

Beautify
自動的にコードを整形してくれます。個人で利用する場合は特に問題ではありませんが、複数のメンバーでHTMLファイルなどを作成する場合、人によってインデントの書き方が異なっていて、見づらい場合があります。解決策として、コード記述に関するガイドライン(ルール)を作成し、書き方を統一するこがあります。しかし、人間はうっかりミスをすることがあるので、いくらガイドラインを作成しても、守られない場合があります。そのようなときにこの拡張機能をインストールしておけば、誰でも手軽にコードの整形を行うことができます。Beautifyはファイルを保存する時に強制的にコードの整形を行なわせることができるので、人間による”操作し忘れ”を防ぐことができます。
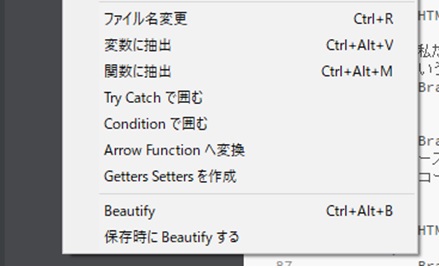
インストール後、「編集」メニューにBeautifyの項目が追加されます。作成中のファイルを保存する際に自動的にコードの整形を行なわせたい場合、「保存時にBeautifyする」を選択しておきます。
標準の設定でも十分ですが、より細かく整形ルールを自分で指定することもできます。

Indent Guides
インデントしていることを強調(視覚化)する拡張機能です。なくても大きな問題はありませんが、インストールしておくと”コードの可読性”(見やすさ)が向上します。
HTMLファイルを作成する際、開始タグと終了タグの書き出し位置を揃えなくても全く気にしない人がある程度存在します。自分が読めれば見た目は気にしない、という考え方だと思いますが、HTMLファイルは他のメンバーが見ることは頻繁にあります。そのような時に書き出し位置が揃っていないと、違和感を感じる人もいます。まぁ、性格の問題なのかも知れません。
しかし、他の人にストレスを与えないためにも、書き出し位置をきちんと揃え、それを視覚的に確認することは重要なこととなります。書き出し位置を自動的に揃えるためには、「Beautify」を活用し、視覚的に随時確認できるようにするには、この「Indent Guides」の利用が有効です。
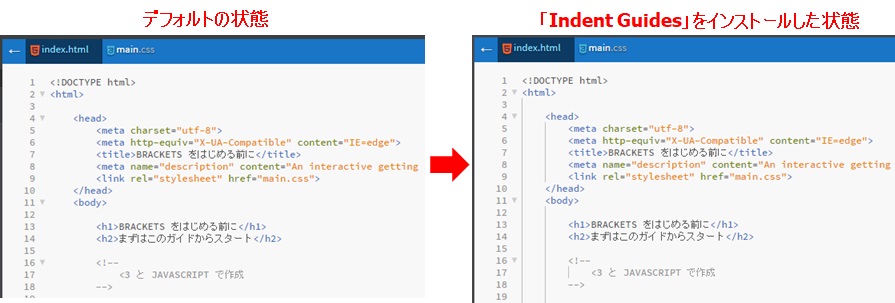
以下が、デフォルトの状態とIndent Guidesをインストールした状態の違いです。細かいことですが、コードが見やすくなっています。
なお、インストール後、メニューの「表示」から下の方に表示されている項目「Indent Guides」をクリックすると表示されるようになります。

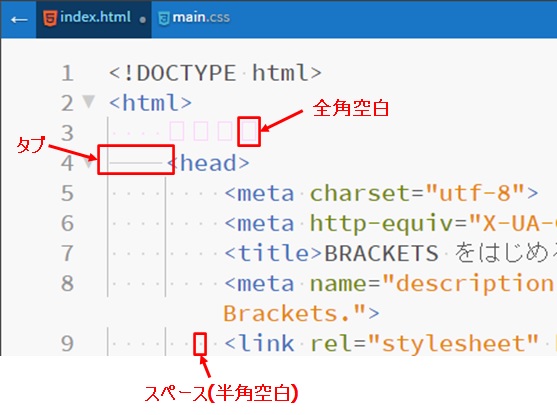
全角空白・スペース・タブ表示
コード中の全角空白やタブによる挿入を視覚的に確認できるようにする機能です。コードを入力している際、見分けるのが難しいのが「全角空白」になります。HTMLファイルでは全角空白があっても、大きな問題にはなりませんが、入力されているかどうかを見て分かるようにしたい場合があります。そのような要望に応える拡張機能が「全角空白・スペース・タブ表示」になります。

Emmet
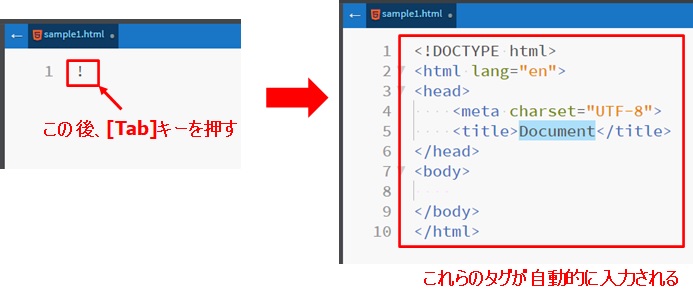
HTMLとCSSのコード入力を強力にサポートしてくれる機能です。Emmetの記述ルールに従って、短い省略形で入力すると、自動的に複雑なタグに置換してくれます。使い慣れるまで若干時間がかかるかも知れませんが、是非覚えてもらいたいのはHTMLファイルを新規作成したら、最初に「!」を入力することです。
HTML形式でファイル名を付けて保存したら、「!」と入力し、[Tab]を押してみてください。一瞬でHTML5文書のひな形が入力されます。毎回、これらのタグを入力するのは案外面倒なのですが、Emmetを利用すると、「!」+[Tab]だけで操作が済みます。

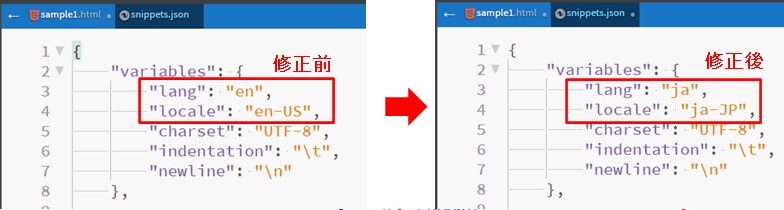
ただし、デフォルトでは「html」タグの「lang属性」が「en」になっています。この部分を「ja」に変更したほうが良いでしょう。毎回変更するのが面倒な場合、Emmetの設定ファイル内で修正することも可能です。
変更作業
- メニューの「ヘルプ」をクリックし、表示されている選択肢から「拡張機能のフォルダを開く」をクリックで選択する
- 表示されているフォルダの中で「user」フォルダをダブルクリックする
- インストール済みの各種拡張機能のフォルダが一覧表示されているので、その中から「Brackets-emmet」フォルダをダブルクリックする
- 「node_modules」フォルダをダブルクリックする
- 「emmet」フォルダをダブルクリックする
- 「lib」フォルダをダブルクリックする
- ファイル「snippets.json」ファイルをダブルクリックする。なお、拡張子「.json」は登録済みの拡張子を表示する設定を行っていない場合は表示されません
- ファイルの内容が表示されたら、以下のように修正する。終了後、ファイルを保存する。

なお、保存後、設定を有効化するためにBracketsを再起動してください。
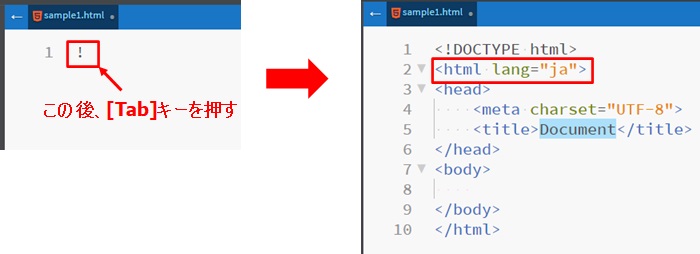
再起動後、[!]+[Tab]を行うと、「lang属性」が「ja」に変更されていることを確認してください。

作業場所(フォルダ)の指定
実際に作業を始める場合、まず作業場所のフォルダを指定する必要があります。デフォルトではBracketsをインストールしたフォルダ内の「samples¥ja¥Getting Started」フォルダが選択されています。
作成するサイトごとに関連のあるファイル(HTMLファイルやCSSファイル、画像ファイルなど)をまとめて管理するのが一般的です。
今回はDドライブに「www¥site1」というフォルダをあらかじめ作成しておき、この場所を作業場所とします。
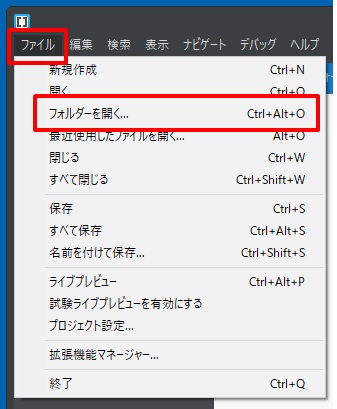
まず、メニューの「ファイル」をクリックし、項目「フォルダーを開く…」をクリックします。

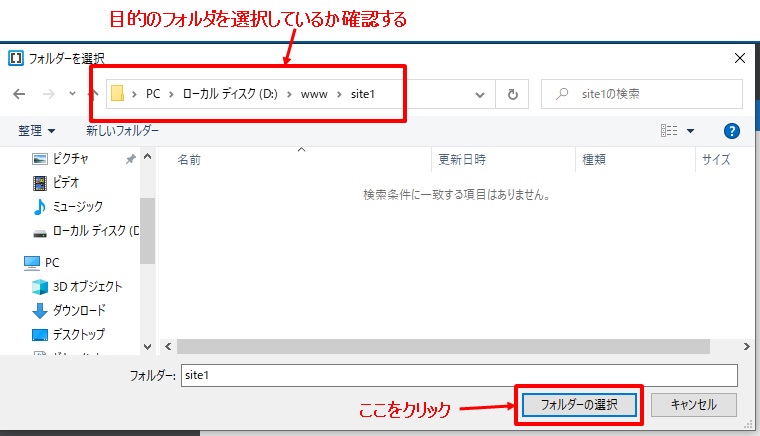
すると、「フォルダーを選択」画面が表示されるので、作成済みの「D:¥www¥site1」を探し、[フォルダーを選択]ボタンをクリックします。

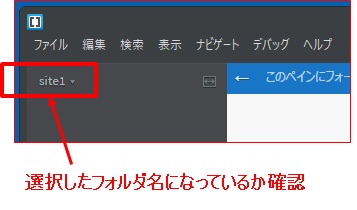
Bracketsの画面に戻るので、ファイル一覧の部分が、選択したフォルダ名(今回は、「site」)になっているかどうか確認して下さい。

以上でBracketsのインストールおよび準備は終了です。
新規ファイルの作成
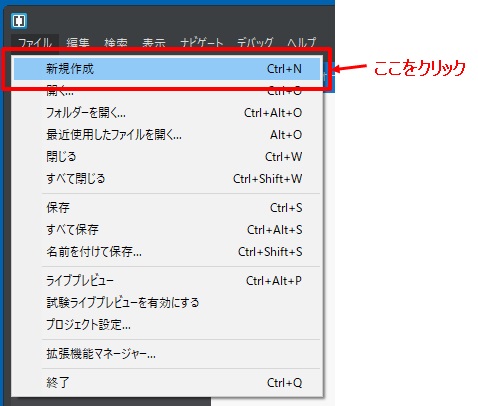
新しくファイルを作成する場合はメニューの「新規作成」を選択します。

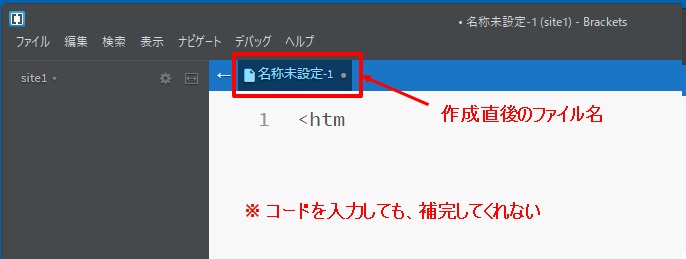
すると、「名称未設定-1」というファイルが自動的に作成され、編集できる状態になります。
Bracketsは作成するファイルの種類によって、入力中のコードを補完(サポート)してくれる機能があるのですが、この「名称未設定-1」という状態ではファイルの種類が分からないため、補完機能が使えません。

そこで、ファイルを新規に作成したら、すぐにファイル名を付けて保存してください。保存する時に拡張子を付けるので、ファイルの種類をBracketsが判断できるようになります。
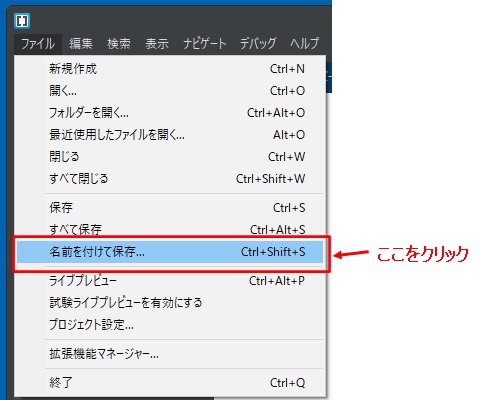
ファイル名を付けて保存するには、メニュー「ファイル」の項目「名前を付けて保存…」をクリックします。

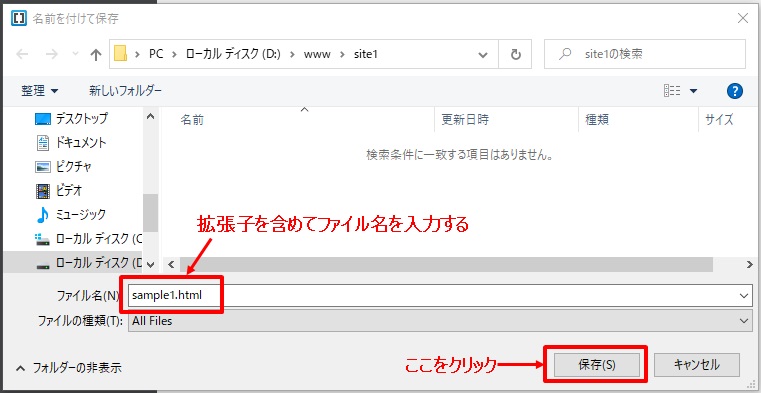
「名前を付けて保存」画面が表示されるので、拡張子を含めた形式でファイル名を入力します。今回は「sample1.html」としています。入力後、[保存(S)]ボタンをクリックしてください。

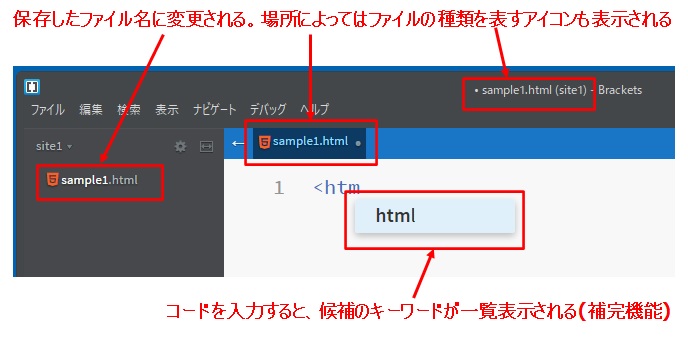
編集画面に戻ると、画面上部のタブ名が「名称未設定-1」から入力したファイル名「sample.html」に変わっているのが確認できます。また、拡張子を付けて保存したので、Bracketsがファイルの種類を識別できるようになったため、ファイルの種類に合わせたアイコンが同時に表示されています。なお、このアイコンは拡張機能「Custom Work」をインストールしているので表示されます。
また、コードを入力すると補完機能が実行され、関連するキーワードを一覧表示するようになります。該当するキーワードを選んで改行キーを押せば、入力する文字数を減らすことができます。

まとめ
今回はJavaScriptの勉強をする時に、使用すると便利なエディタとして「Brackets」のインストール方法などを説明しました。
・Bracketsはweb開発に特化したエディター
・拡張機能をインストールすることで、自由にカスタマイズすることができる
・ライブプレビュー機能を利用すると、編集作業をWebブラウザでリアルタイムで確認できる
・補完機能が優れているので、入力作業を省力化できる

Bracketsというソフトを初めて聞きましたが、とても便利そうですね。是非これから使ってみたいと思います!!

今回は基本的な使い方しか説明していませんが、非常に強力なエディタですので、是非活用してみてください。
Web系の勉強をしたい初心者の人には是非オススメします!!!