【JavaScript】画像を表示する『おみくじ
』を作ろう!!
今回はJavaScriptで『おみくじ』の作り方を説明します。なお、おみくじの結果は文字ではなく、画像を利用します。また、今回はおみくじの処理は関数を使って記述をします。画像を使った『おみくじ』を作りたい人は是非、この記事を参考にして下さい。
まず、この記事は以下のような人を対象としています。
対象者・JavaScriptで『おみくじ』の作り方を知りたい人
・画像を使った『おみくじ』の作り方を知りたい人
・関数の書き方を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・JavaScriptによる『おみくじ』の作り方を理解することができる
・画像を使った『おみくじ』の作り方を知ることができる
・関数の書き方と利用方法を知ることができる

今回はJavaScriptで『おみくじ』ページを作成してみましょう!!
また、結果はおみくじの画像を表示させます。

画像付きの『おみくじ』ですか? 楽しそうですね!!

画像の扱い方を理解すれば、簡単にできますよ!!
なお、JavaScriptで画像を扱う方法については、以下の記事を参照してください。

タイマー機能を使ってデジタル時計を表示するページの作り方は以下の記事を参照してください。

おみくじ処理の流れ
おみくじ処理の流れは次の通りです。
- おみくじ用の画像ファイル名を配列に保存しておく
- 乱数を1つ生成する
- DOMツリーからおみくじの画像を表示するimgタグを検索する
- 検索したimgタグのsrc属性におみくじの画像ファイル名を設定する
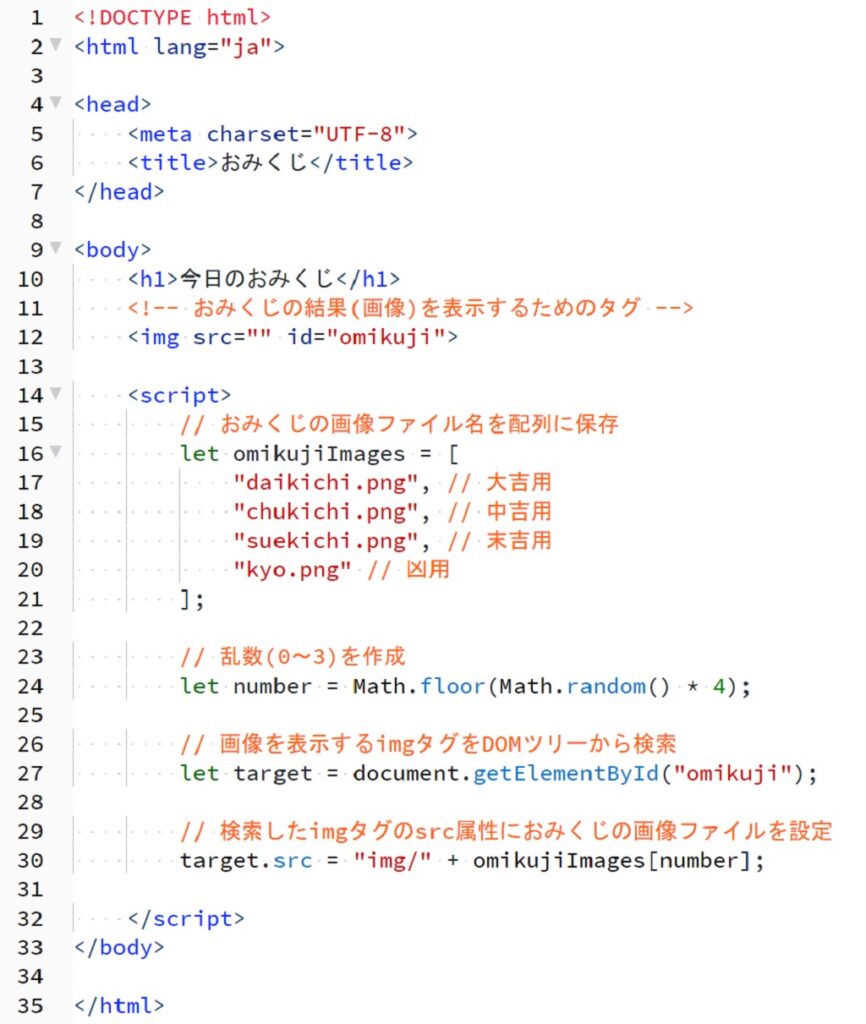
以下がサンプルプログラムです。

おみくじ用の画像ファイル名を配列に保存
16行目~21行目
使用する画像のファイル名を文字列で配列に保存しています。
おみくじの画像と乱数の関係は次の通りとします。
「乱数が0なら、大吉」「乱数が1なら、中吉」「乱数が2なら、末吉」「乱数が3なら、凶」
この判定を行う場合、if文やswitch文を使用しても構いませんが、乱数が0から順番に1ずつ増えているので、これは配列の添え字と相性が良いです。したがって、今回は配列にファイル名を保存しています。
なお、6行で記述していますが、これは1行にまとめて記述して構いません。横に長くなってしまうので、6行に分けています。
乱数を1つ生成
24行目
JavaScriptでは、この記述方法で乱数を求めることができます。
まず、「Math.random()」関数で「0.000・・・~0.999・・・」の乱数を1つ作成します。
次に、求めた乱数に作成したい乱数の種類を掛けます。今回は「0,1,2,3」の4種類の乱数を作成したいので「4」を掛けます。
最後に「Math.floor()」関数で小数点以下を切り捨てます。
これで、「0か1か2か3のどれか1つの整数」が求められます。
最終的に求めた乱数の値を変数「number」に代入しています。
DOMツリーからおみくじの画像を表示するimgタグを検索
27行目
おみくじの画像を表示するimgタグをDOMツリーから検索します。
今回は「getElementById()」関数を利用し、id属性に値「omikuji」が設定されているタグを検索し、変数targetで参照できるようにしています。
この処理によって、12行目のimgタグの情報が変数targetに代入されます。
検索したimgタグのsrc属性におみくじの画像ファイル名を設定
30行目
乱数で求めた整数(0~3のどれか)を配列の添え字として利用し、該当する要素に保存されているファイル名(文字列)を取りだします。今回画像ファイルは「img」フォルダに保存してるので、そのフォルダ名のパスをおみくじのファイル名と連結しています。
連結したファイル名を「src属性」に指定することで、imgタグにおみくじの画像を表示させることができます。
実行結果
ページを表示すると、すぐにおみくじの画像が表示されています。
ページのリロード([F5]キーを押下)すると、別のおみくじの結果が表示されます。

関数の利用
次に、JavaScriptのプログラムを関数に分けて記述する方法を説明します。
関数は「何らかのイベントが発生したら実行される処理のまとまり」です。
関数は一般的に以下のようなルールで記述します。
- function 関数名() {}の形式で定義する
- 関数は<head>部分に記述する
関数の定義方法
関数の定義方法は現在3種類あります。
名前付き関数による関数定義
以前から使用されていた関数の定義方法です。
| function 関数名([引数1,・・・]) {
命令; [return 戻り値;] } |
JavaScriptでは関数を定義する場合、戻り値や仮引数に対してデータ型を指定する必要はありません。ただし、データ型を明示的に指定することもできます。
関数式(関数リテラル)による関数定義
この記述は、名前なし関数とも呼ばれます。関数を別の関数の引数として渡したい時に有効です。
| let 変数名=function([引数1,・・・]){ 命令; } |
ラムダ式による関数定義
最近はこの形式で記述することが多くなっています。上記の関数式と同じように関数の定義内容を変数に代入します。
関数の定義部分はラムダ式と呼ばれる形式で記述します。
| let 変数名 = ([引数1,・・・])=> { 命令; } |
ラムダ式の記述には以下のような、いくつからのルールがあります。
| 条件 | 省略形 | 記述例 |
| 引数が1つ | ()は省略可能 | no=>{ } |
| 引数がゼロまたは2つ以上 | ()は省略できない | ()=>{}、(no1,no2)=>{} |
| {}内の処理が1つのみ | {}は省略可能 | ()=>処理 |
| {}内の処理が2つ以上 | {}は省略できない | ()=>{処理1;処理2} |
| {}内がreturn文のみ | return文は省略可能 | ()=>no |
サンプルプログラム
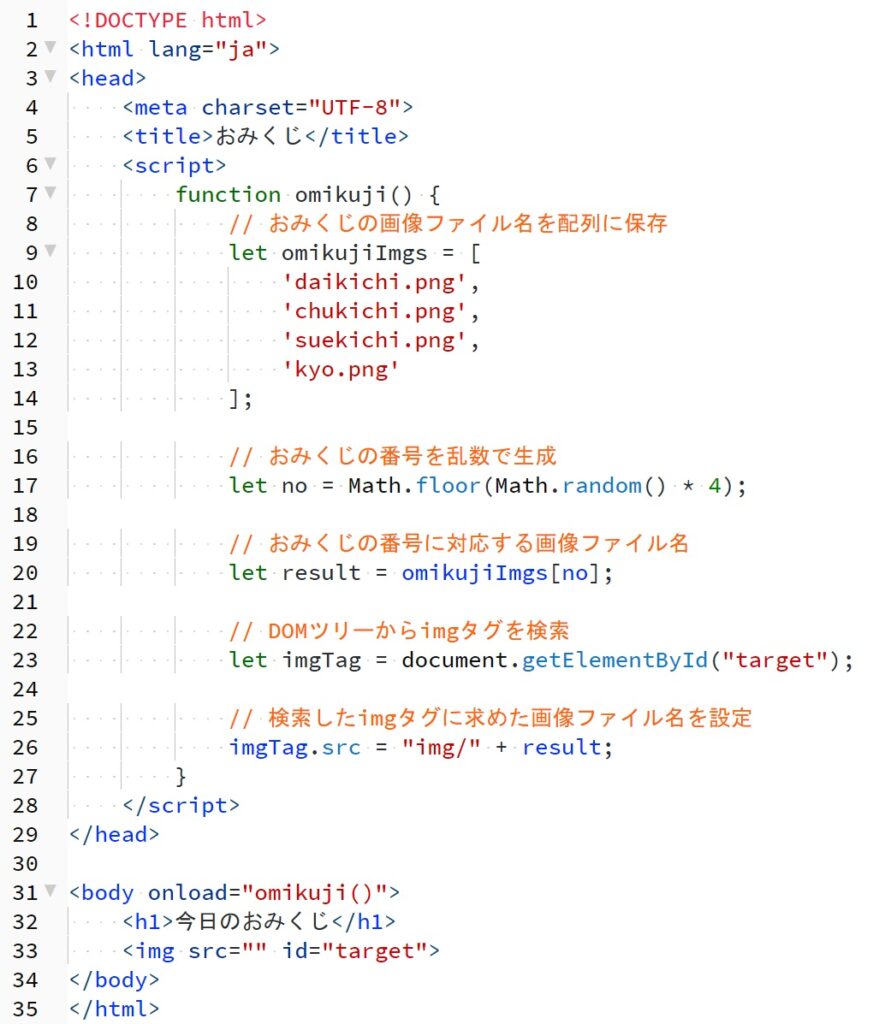
関数を使ったサンプルプログラムは以下の通りです。

サンプルプログラムの解説
7行目~27行目
おみくじの処理をおこなうプログラムを関数「omikuji()」として定義しています。このサンプルでは名前付き関数の記述方法を利用しています。
関数内の記述内容は、上の方で説明している内容と変わらないので、省略します。
なお、関数を定義する場合、このサンプルのように<head>内に記述します。記述をしているだけで、実行はされません。関数を定義した場合、どこかでこの関数を実行する命令が必要です。
31行目
<body>タグの「onload属性」に関数名を記述しています。これが、関数を呼び出す命令です。
33行目
おみくじの画像を表示するimgタグにid属性「target」を設定しています。
<body>タグの「onload」イベント
<body>タグの「onload」属性とは、一体何なのでしょうか?
「onload」は「Webページを表示した直後に発生するイベント」となります。Webページを表示した直後に何か実行したい命令(関数など)があれば、引数として指定しておきます。
ここでは、「Webページが表示された直後に定義済みの関数「omikuji()」を自動的に実行する」と記述しています。
このページの最初に提示したサンプルプログラムでは、<body>タグ内にJavaScriptのプログラムを記述してます。しかし、HTMLのタグとJavaScriptのプログラムが混在すると見づらくなるので、このサンプルのようにJavaScriptのプログラムは<head>内に分割して記述したほうが良いでしょう。
また、JavaScriptのプログラムは別のファイルに記述しておき、headタグ内でそのファイルを読み込むようにしておけば、HTMLファイルとJavaScriptのプログラムを別々に管理できるようになります。HTMLファイルを作成する人とJavaScriptのプログラムを開発する人が違う場合、別々に作業をおこなうことができます。
まとめ
今回はJavaScriptで画像を使った『おみくじ』の作り方について説明しました。
JavaScriptでWebページの内容を操作する場合、DOMの利用が必須です。したがって、DOMツリーの仕組みやDOMツリーを操作するためのAPI(各種関数)の使い方を理解しておく必要があります。
また、JavaScriptのプログラムは直接<body>タグ内に記述せず、関数として<body>タグ内に定義しておけば、プログラムの視認性を高めることができます。なるべく、分けて記述するようにしましょう。
・おみくじは乱数を利用する
・DOMツリー内のimgタグを検索し、表示したい画像ファイルをsrc属性に指定する
・JavaScriptの処理は関数に記述しておいた方がプログラムは見やすい
・自動的に関数を実行したい場合、<body onload=”関数名()”>と記述する

画像を利用した『おみくじ』のプログラムはいかがでしたか?

以前の記事で画像の扱い方を勉強していたので、すんなり理解することができました。また、関数の使い方もわかりました。

今後はイベント処理の仕方などについて解説します。
JavaScriptで画像を扱う方法については、以下の記事を参照してください。