【JavaScript】3種類のイベント処理の書き方(利点と欠点)
通常、HTMLファイルだけでは画面に情報(文字や画像など)を表示するだけです。しかし、JavaScriptを利用すると、Webブラウザ上で様々な動きを制御することができます。ユーザがサムネイル(縮小)画像をクリックしたら、画面一杯の大きなサイズで画像を表示したり、複数の画像を一定時間でスライド表示させたり、ホームページを見やすく、更に使いやすくすることができるようになります。
現在、世界中で利用されているホームページでJavaScriptを使っていないページはほとんどありません。また、ホームページで何らかの動きを制御したい場合、JavaScript以外に利用できるプログラム言語はありません。それほど、ホームページではJavaScriptは重要な役割を果たしています。
ユーザがホームページ上でボタンを押したり、スクロールする作業などの行動(動作)を「イベント」と呼びます。JavaScriptでは、ユーザがおこなったイベントごとに事前に設定していたプログラムを実行させることができます。このイベントごとに実行させる処理を「イベント処理」とよび、決められた形式で事前に記述しておかなければなりません。JavaScriptでは、このイベント処理の書き方が3種理あり、それぞれ利点と欠点があります。
今回は、JavaScriptのイベント処理の仕組みをまず説明し、その後3種類の書き方について解説します。また、それぞれの利点と欠点についても解説します。
この記事を読むと、JavaScriptでのイベント処理の書き方が理解できるようになります。
まず、この記事は以下のような人を対象としています。
対象者・イベント処理の仕組みを知りたい人
・イベント処理の書き方を知りたい人
・addEventListener()の使い方を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・イベントリスナとイベントハンドラの役割りを理解できる
・利用できるイベントの種類を知ることができる
・3種類のイベント処理の書き方を理解できる
・HTMLファイルとJavaScriptファイルを分割して記述することができる

JavaScriptではボタンをクリックしたら処理を実行できると聞いたのですが、どのようにして記述すれば良いのですか?

まずは、イベント処理の仕組みについて詳しく説明します。
次に3種類のイベント処理の書き方をサンプルを交えて解説します。

3種類も書き方があるのですか?
どの方法を使ったらよいのか、判断するのが大変そうですね。

HTMLファイルとJavaScriptファイルを分割したいかどうかで書き方が変わってきます。これから、じっくり解説していきます。
イベントとは
イベントとは、「ユーザがWebブラウザ上で行う動作」のことです。テキストボックスにキーボードからデータを入力する(何らかのキーを押す)、ボタンをクリックする、ブラウザのウィンドウのサイズをドラッグして変更する、など様々な動作をイベントと呼びます。
イベントの種類
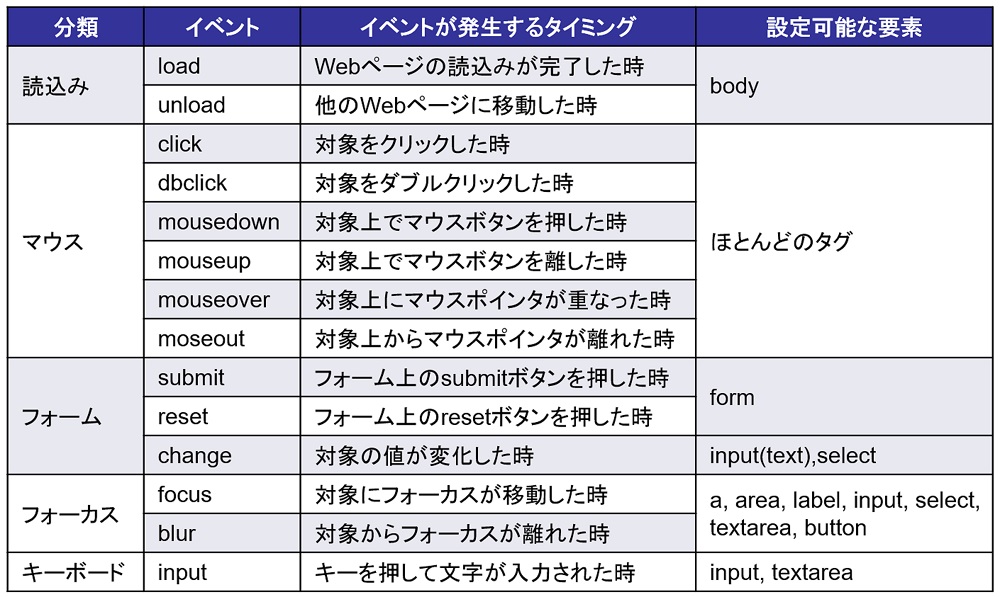
JavaScriptでは様々なイベントが用意されています。以下が主なイベントとそのイベントが発生するタイミングを示した表です。

各イベントはどのタグで利用できるのか、決まっています。マウス操作に関するイベントはほとんどのタグで利用することができます。画像(imgタグ)をクリックする、文字(pタグ)をクリックする、表内のデータ(tdタグ)をクリックする、など色々な場面で利用できます。
一方、ページが読み込まれた(ロードされた)時に発生するイベントはbodyタグでのみ利用可能です。
イベント駆動型処理
通常のプログラムは、プログラムを実行すると記述した処理が順番に実行されます。しかし、Webページの場合、ページを表示してからユーザが次に何をおこなうのか(どんなイベントが発生するのか)全く分かりません。
したがって、ユーザが行うイベントに対して何らかの処理をおこなわせたい場合、あからじめ予想されるイベント全てに対する処理を記述しておく必要があります。「もし、ボタンがクリックされたら、この処理を実行する」、「もし、画像がクリックされたら、この処理を実行する」というように必要なものは全て記述しておきます。場合によっては、用意したイベントが全く利用されないこともあります。
このような処理を「イベント駆動型処理」と呼びます。「あらかじめ指定しておいたイベントが引き金となり、用意している処理が実行される」という形式です。イベント駆動型処理で重要なキーワードは「イベントリスナー」と「イベントハンドラ」の2つとなります。
イベントリスナー
イベント駆動型処理では、どんなイベントが発生したのか、そのイベントの種類と場所を検知(捕捉)する必要があります。このイベントを捕捉する機能を「イベントリスナー」(Event Listener)と呼びます。
どこのタグで、どのイベントを検知するのか、Webページを作成するプログラマなどが事前に設定しておかなければなりません。また、イベントリスナーは必要なタグ全てに個別に設定する必要があります。
例えば、ボタンが5つあり、そのボタンがクリックされたことを検知するイベントリスナーを設定する場合、5個のボタンそれぞれに別々にイベントリスナーを設定しなければなりません。1個のボタンに設定すれば、その設定が自動的に他のボタンに反映される訳ではありません。
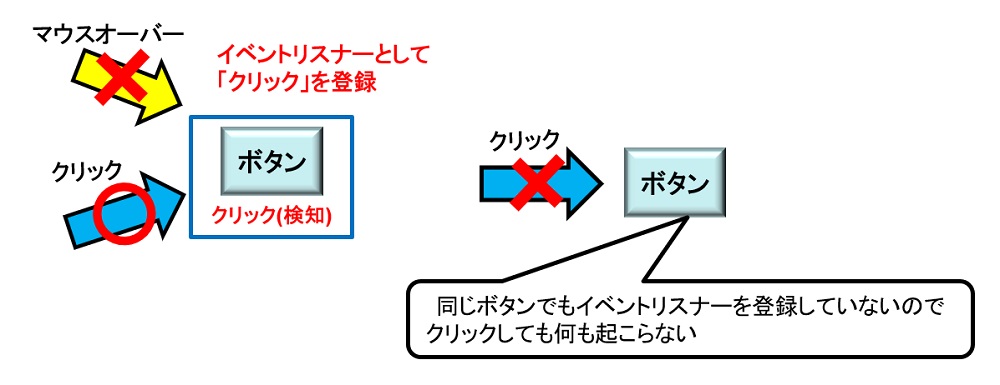
また、イベントリスナーはイベントの種類ごとに設定する必要があります。クリックのイベントリスナーを設定していれば、クリックされたイベントは検知することができますが、マウスの重なった(マウスオーバー)イベントが発生しても、そのイベントは検知することができません。イベントリスナーは1種類のイベントのみ検知できます。

イベントハンドラ
イベントハンドラは「イベントリスナーによってイベントが検知された時に自動的に実行される処理」のことです。JavaScriptでは通常、イベントハンドラとして関数を指定します。
イベントハンドラを指定しないと、イベントリスナーによってイベントを検知しても何も実行されません。
イベントリスナーとイベントハンドラの指定方法(3種類)
JavaScriptでは、ユーザのイベントに対して何らかの処理をおこなわせたい場合、イベント処理の内容をあらかじめ定義しておく必要があります。このイベント処理の内容は、イベントリスナーとイベントハンドラの指定となります。なお、イベント処理の指定方法には3種類あります。
タグのon属性として指定する方法
タグのon属性として直接イベント処理の内容を記述する方法です。記述方法は以下のようになります。
<タグ名 onイベントの種類=”関数名()”>
「on属性には検知したいイベントの種類」を指定します。例えば、クリックされたイベントを検知したい場合は「onclick」、マウスが重なったイベントを検知したい場合は「onmouseover」となります。
イベントハンドラとして指定する関数名には「()」を付けて記述します。関数名に「()」を付けるとその瞬間に指定した関数が実行されます。また、関数に引数を渡す場合は「()」内に渡したい値を直接記述します。
イベントハンドラとなる関数は一般的にheadタグ内にあらかじめfunctionを利用して定義しておきます。
サンプルプログラム
ページ上にボタンを配置し、このボタンがクリックされた時にメッセージをアラート表示するページを作ってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>on属性によるイベント処理</title> <script> function showMessage(){ alert("hello"); } </script> </head> <body> <button onclick="showMessage()">クリック</button> </body> </html> |
13行目がイベント処理の記述です。検知するイベントの種類としてon属性に「click」を指定し、このクリックイベントを検知したら、イベントハンドラとして定義している関数「showMessage()」を直ちに実行させます。
関数の定義は6行目から10行目となります。
要素オブジェクトのonプロパティとして指定する方法
次に説明する方法は、要素オブジェクトのonプロパティにイベント処理を記述する方法です。記述方法は以下のようになります。
要素オブジェクト.onプロパティ=関数名;
この方法では、まずイベント処理を記述したい要素をDOMツリーから探し出します。DOMツリーから特定の要素を探す場合、getElementById()関数などを使います。要素を探し出したら「onプロパティに検知したいイベントの種類」を指定します。
イベントハンドラとして指定する関数名には「()」は付けません。関数名を指定しますが「()」は付けないように注意してください。イベントが発生した時に指定した関数を実行するという情報を登録しておくだけです。
イベントハンドラとなる関数はheadタグ内にあらかじめfunctionを利用して定義しておきます。
サンプルプログラム
ページ上にボタンを配置し、このボタンがクリックされた時にメッセージをアラート表示するページを作ってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>onプロパティによるイベント処理</title> <script> function showMessage(){ alert("hello"); } </script> </head> <body> <button id="btnShow">クリック</button> <script> let target = document.getElementById("btnShow"); target.onclick=showMessage; </script> </body> </html> |
16行目がイベント処理の記述です。検知するイベントの種類としてonプロパティに「click」を指定し、このクリックイベントを検知したら、イベントハンドラとして定義している関数「showMessage()」を実行させます。関数の指定には「()」が付けないように気を付けて下さい。
この方法を利用する場合、15行目のようにまずはDOMツリーから対象となるボタンを探さなければなりません。DOMツリーから要素を検索する時によく利用されるのが「document.getElementById()」関数です。()内に対象のタグに設定されているid値を指定します。
このサンプルでは13行目でbuttonタグのid属性にid値として「btnShow」をあらかじめ設定しています。15行目ではid属性に「btnShow」が設定されている要素をDOMツリーから探し、変数targetで参照できるようにしています。
このように、onプロパティを使う方法ではまずDOMツリーから対象の要素をさがしておかなければなりません。
addEventListener()関数を使って指定する方法
最後に説明する方法はaddEventListener()関数を使用する方法です。記述方法は以下のようになります。
要素オブジェクト.addEventListener(‘イベントの種類’,関数名,false);
この方法でも、要素オブジェクトを使うため、まずはDOMツリーから対象となる要素を探しておく必要があります。
addEventListener()関数の引数には次の情報を指定します
- 第1引数:イベントの種類
- 第2引数:イベントハンドラとなる関数名
- 第3引数:false
「イベントの種類」では上の2つの方法と異なり、イベントの種類の前には「on」は付けません。またonプロパティで指定する方法と同様に関数名には「()」はつけません。第3引数はイベントの伝搬方法を指定しますが、通常は「false」で構いません。初心者用の記事なので、この伝搬方法については詳しく説明はしません。気になる人はMDNのサイトなどで確認して下さい。
イベントハンドラとなる関数はheadタグ内にあらかじめfunctionを利用して定義しておきます。
サンプルプログラム
ページ上にボタンを配置し、このボタンがクリックされた時にメッセージをアラート表示するページを作ってみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>addEventListener()関数によるイベント処理</title> <script> function showMessage(){ alert("hello"); } </script> </head> <body> <button id="btnShow">クリック</button> <script> let target = document.getElementById("btnShow"); target.addEventListener('click',showMessage,false); </script> </body> </html> |
onプロパティを使ってイベント処理を指定する方法と異なるのは、16行目だけです。
15行目で「id=”btnShow”」が設定されているタグをDOMツリーから探し、変数targetで参照できるようにしています。16行目で「addEventListener()関数」を使ってイベント「click」を検知したら、関数「showmessage」を実行するようにしています。この関数名の指定では「()」を付けないように注意してください。
イベントハンドラとなる関数はheadタグ内にあらかじめfunctionを利用して定義しておきます
3つの方法の利点と欠点
イベント処理の記述方法を3つ説明してきました。では、それぞれの記述方法にはどんな利点と欠点があるのでしょうか? 違いを以下の表にまとめました。

まず大きな違いは、1つの要素に複数のイベント処理を登録できるかどうかです。addEventListener()関数を利用する場合、1つの対象に対して複数の異なるイベント処理を設定できますが、残りの2つの方法は1つのイベント処理しか設定できません。
次に、HTMLファイルとJavaScriptのファイルを別々に分けて作成できるかどうかが違います。on属性では別々に分けることができません。HTML文書の中にJavaScriptによるイベント処理を記述しなければなりません。HTML文書を作成する人が必ずしもJavaScriptを理解しているとは限りません。HTML文書内にJavaScriptのプログラムが混在すると可読性もメンテナンス性も低下します。
しかし、onプロパティとaddEventListener()関数を利用する方法では、HTML文書内にJavaScriptのプログラムを1行も書かずに済みます。もちろんheadタグ内で別途作成したJavaScriptのファイルを読み込むscriptタグの記述は必要ですが、それ以外のプログラムは完全に分けることができます。したがって、HTML文書を作成する人とJavaScriptのファイルを作成する人が別々に同時に作業をおこなうことができます。
JavaScriptのプログラムを本格的に作成する場合は、より汎用的なaddEventListener()関数を利用する方法を使うと良いでしょう。
on属性による記述の利点と欠点
利点
- 直接対象のタグにイベント処理を記述するので、どこでイベントが発生するのか把握しやすい
欠点
- 1つずつイベント処理を記述しなければならない
- HTMLファイルとJavaScriptファイルを完全に分離させることができない
- 検知できるイベントは1種類のみ
onプロパティによる記述の利点と欠点
利点
- HTMLファイルとJavaScriptファイルを完全に分離させることができる
- 複数の対象物に対してまとめてイベント処理を記述することができる
欠点
- どこのタグでイベントが発生するのか一目ではわかりづらい
- 検知できるイベントは1種類のみ
- DOMを操作するJavaScriptの知識が必要
addEventListener()関数による記述の利点と欠点
利点
- HTMLファイルとJavaScriptファイルを完全に分離させることができる
- 複数の対象物に対してまとめてイベント処理を記述することができる
- 複数のイベントを検知することができる
欠点
- このタグでイベントが発生するのか一目ではわかりづらい
- DOMを操作するJavaScriptの知識が必要
まとめ
今回はJavaScriptでイベント処理の書き方について説明しました。
JavaScriptを利用する目的のひつとは、Webページ上で発生したイベントを処理することです。しかし、Webページ上ではいつ、どのイベントが発生するかプログラムを作成している段階では全く予想することができません。ユーザによって、それぞれ行う処理も順番も全く変わってきます。
したがって、JavaScriptでは取り扱いたいイベント処理をあらかじめ用意しておきます。このイベント処理を事前に記述する時に利用するのが、イベントリスナーとイベントハンドラとなります。
イベント処理の記述方法は3種類あり、それぞれ利点と欠点があるので、自分の目的に合わせてどの方法が良いのか判断しなければなりません。
・イベントリスナーは発生したイベントを検知する
・イベントハンドラはイベントを検知した時に実行する関数
・イベント処理の書き方は3種類存在する
・「HTMLファイルとJavaScriptファイルを分離させたいか」が基準のひとつ
・「検知したいイベントの個数」が基準のひとつ

同じイベント処理でも書き方が色々あるんですね。
どれを使えば良いのか、判断が難しい気がします。

複数の社員で別々に開発する必要があるかどうかで考えてみて下さい。

やはりWebページの作成にはJavaScriptの知識が必要なんですね・・・

今のWebページではJavaScriptの知識は必須ですよ。
DOM操作や非同期通信など必要な知識もたくさんあります。
更にフレームワークの勉強も必要です。



