【JavaScript】Webページに「Hello World」と表示する
JavaScriptは手軽にプログラムを記述できるので、初心者にもおすすめのプログラム言語です。しかし、実行結果をWebブラウザに表示するのは、多少面倒です。どのようにしたら、表示できるのでしょうか? 今回、Webブラウザに実行結果を表示するJavaScriptでのプログラムの書き方を説明します。DOMの仕組みやgetElementById()の使い方について合わせて説明しています。
まず、この記事は以下のような人を対象としています。
・JavaScriptで簡単なプログラムの書き方を勉強したい人
・Webページ上にプログラムの結果を表示する方法を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
・プログラムの実行結果をWebページ上に表示する方法を理解することができる
・DOMツリーを操作する方法を理解することができる
・getElementById()関数の使い方を理解することができる

では、今回はJavaScriptのプログラムの書き方を具体的に説明していきます。どの言語でも最初に勉強する「Hello World」をWebページ上に表示してみましょう!!

よく目にするサンプルですね。
でも、それくらいなら簡単に作成できるのではないですか?

実は簡単そうに見えて、意外とWebページ上に文字列を表示するのは面倒なんですよ。
DOMツリーの操作が必要だったり、実行するタイミングを適切に指定したりしなければならないので、覚えることが結構あります。

JavaScriptは簡単で初心者向きと言われていますが、ちょっと不安になってきました・・・

大丈夫ですよ。必要なのは「慣れ」です。
今回は基本を説明していきます。
なお、JavaScriptの概要については以下の記事を参考にしてください。

画像を表示する方法については以下の記事を参照してください。

DOMツリーとは
上記の記事でも説明していますが、WebブラウザはHTMファイルを受信すると、表示する前にDOMツリーを作成します。このDOMツリーとはHTMLファイル内のタグや属性、データなど全ての情報を階層的に管理するために作成されたデータです。DOMツリーが完成してから実際にWebページがWebブラウザ上に表示されます。
DOM(Document Object Model)は、DOMツリーをプログラムで操作するためのAPIです。JavaScriptでDOMのAPI(各種関数)を利用してDOMツリーを修正すると、その結果がWebページに反映されます。
最近のWebブラウザは「開発者用ツール」という機能が利用できます。現在表示しているページの内容をWebブラウザ上で変更し、その結果をリアルタイムで確認できるのですが、この作業がまさにDOMツリーを修正している作業となります。
ただし、DOMツリーを修正してもWebブラウザ内で作成されたデータを書き換えるだけなので、元々のHTMLファイルの内容は書き換えられません。DOMツリーに対して行った処理がサーバ側に保存されているHTMLファイルに反映されるわけではありません。
DOMツリーに対する各種処理はWebブラウザに表示されている「今だけ」有効です。再読み込みすると、再度DOMツリーが初めから作り替えられ、変更した内容はリセットされます。
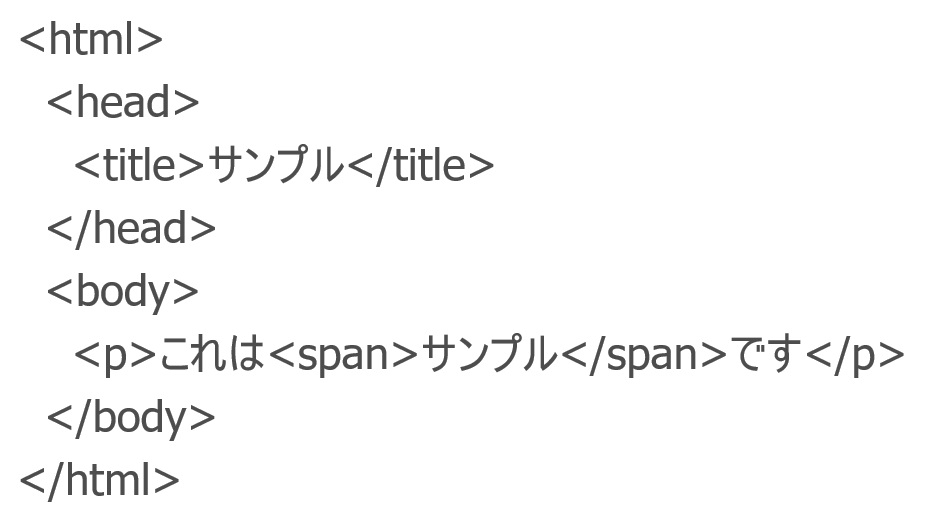
HTMLファイルとDOMツリーは以下のような関係となっています。なお、DOMツリーはWebブラウザによって若干作成結果が異なります。具体的には、HTMLファイル内の「改行」をDOMツリー内に含めるか、含めないかがWebブラウザによって変わります。

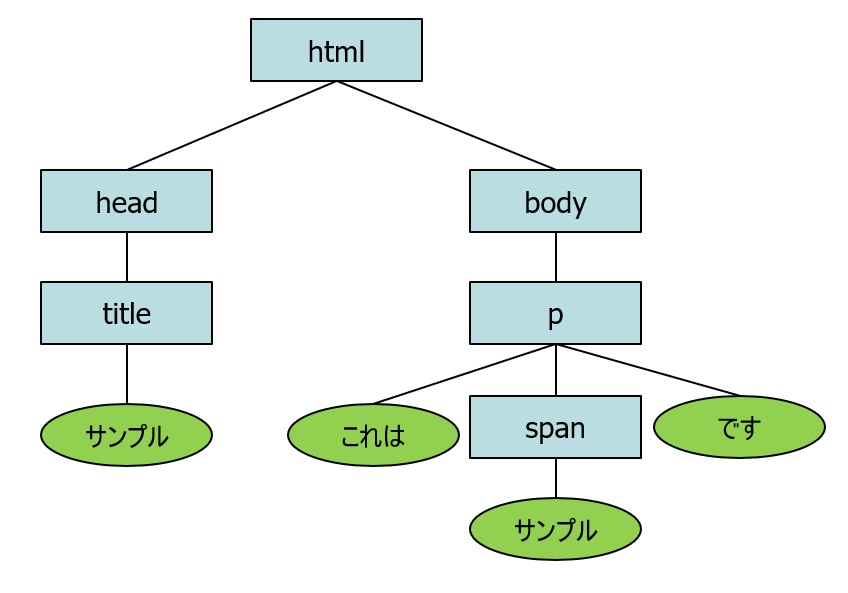
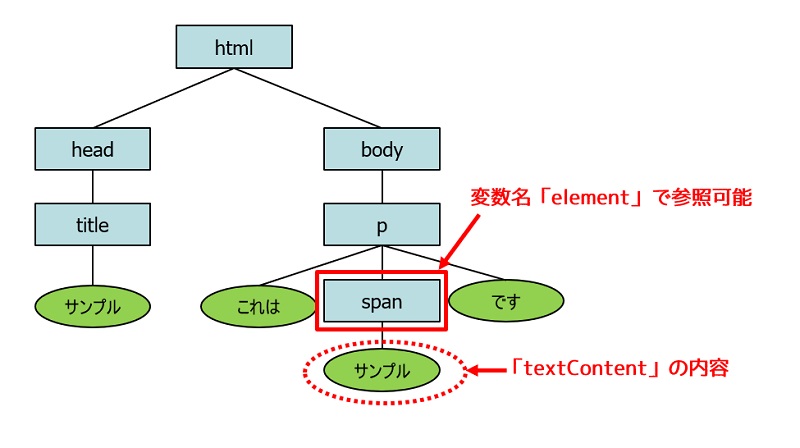
簡単なHTMLファイルですが、このファイルをWebブラウザが読み込むと、以下のようなDOMツリーを作成します。

HTMLファイル内のタグや属性、表示するデータなどを階層的に管理しています。なお、「head」タグと「title」タグのように上下に繋がっている関係を「親子関係」、「head」タグと「body」タグのように同じタグ([html」タグ)から繋がっている関係を「兄弟関係」と呼びます。
document.getElementById()関数
WebページにJavaScriptを利用して、プログラムの結果を表示する場合、作成されたDOMツリーの内容を修正する必要があります。したがって、まずDOMツリーのどの部分を修正するのか、特定しなければなりません。
例えば、上記のHTMLのうち「サンプル」の部分を「テスト」という文字に変更する場合、DOMツリーの中で「サンプル」の部分を見つける必要があります。
DOMツリーから1つの情報だけ見つけ出す場合、getElementById()関数を利用します。この関数は()内で指定した値が設定されている「id属性」を探すための関数となります。id属性の値はHTMLファイル内では重複しないように指定する必要があります。つまり、id値を指定すればどんなHTML(DOMツリー)でも、その中からたったひとつのタグを特定できるのです。
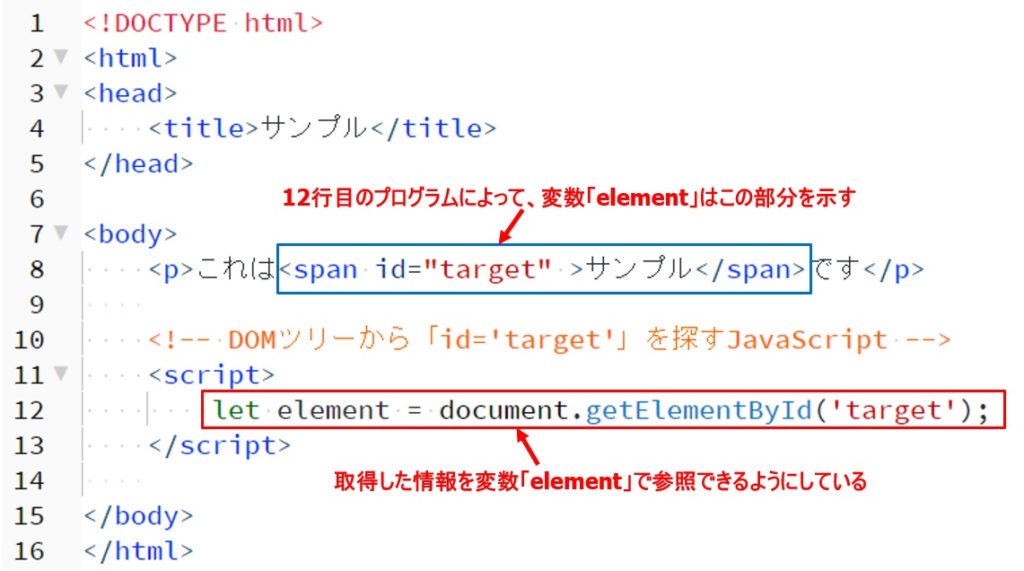
では、実際に「サンプル」を「テスト」にJavaScriptで書き換えてみましょう。まず、上記のHTMLファイルには「id値」が設定されていないので、id値を下記のように追加します。

次にgetElementById()を使って、id属性に「target」が設定されている要素をDOMツリーから探すコードを追加します。なお、DOMツリーは</body>直前に完成するため、DOMツリーを操作するJavaScriptのプログラムはHTMLファイルの最後(</body>の直前)に記述するのが一般的です。ただし、イベント処理を利用する場合は、この場所に記述しなくても構いません。

これで、DOMツリーの<span>タグを変数名「element」で参照できるようになります。
textContent
Webページ上にデータを表示したい場合、「textContent」を利用します。
「textContent」はWebページ上に表示されているデータ(文字列)を示します。この値を変更すると、JavaScriptで後から表示する文字列を変更することができます。
なお、指定したデータ内にタグを示す「<>」が含まれていても、そのまま表示されます。

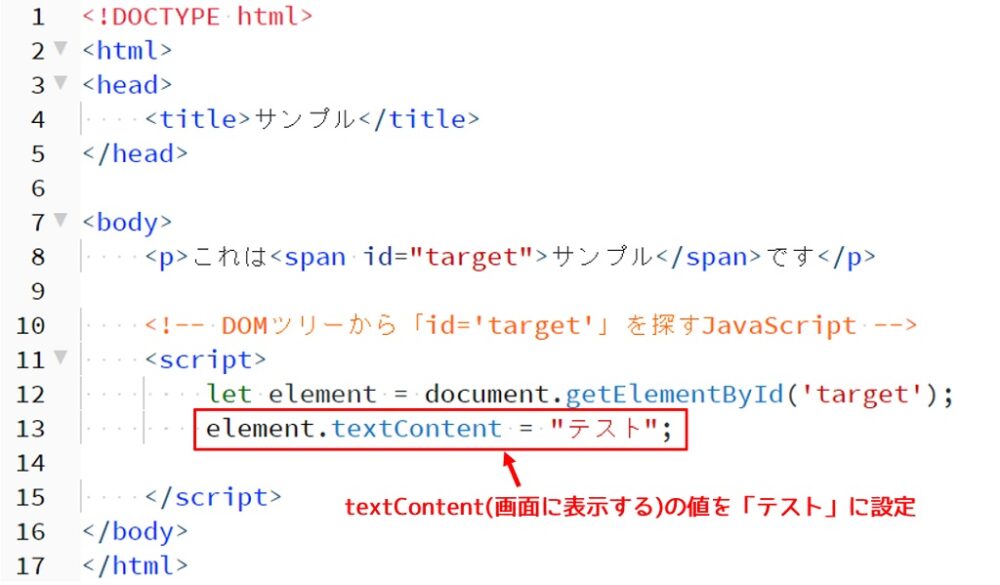
今回の例は「サンプル」という文字列を「テスト」に変更するので、記述するコードは以下のようになります。

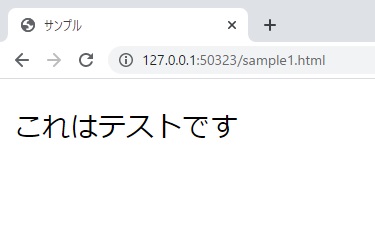
このHTMLファイルをWebブラウザで表示すると、以下のようになります。

なお、HTMLファイル内では「サンプル」という文字列が設定されていますが、このファイルを読み込んでWebブラウザに表示した瞬間にJavaScriptが実行されて、「サンプル」の文字列は「テスト」に書き換えられます。したがって、「サンプル」の文字は確認できません。
今回は、JavaScriptで表示済みの文字列を変更する方法を説明しているため、このような内容になっています。表示されないのであれば、初めから「サンプル」の文字は記述する必要はありません。
document.write()関数による表示
JavaScriptでWebページ上に文字列を表示する場合、以前は「document.write()関数」と使っていました。この関数を利用するとDOMツリーの操作が不要なため、簡単に文字列を表示させることができます。
しかし、現在はこの関数による文字列の表示は使われません。もし、この関数を利用している記事があった場合、多少古い記事になります。
document.write()関数はできるだけ使用しないようにしましょう。
次に、この記事の本題となる「Hello World」を表示するファイルを説明します。
Webページに「Hello World」を表示する
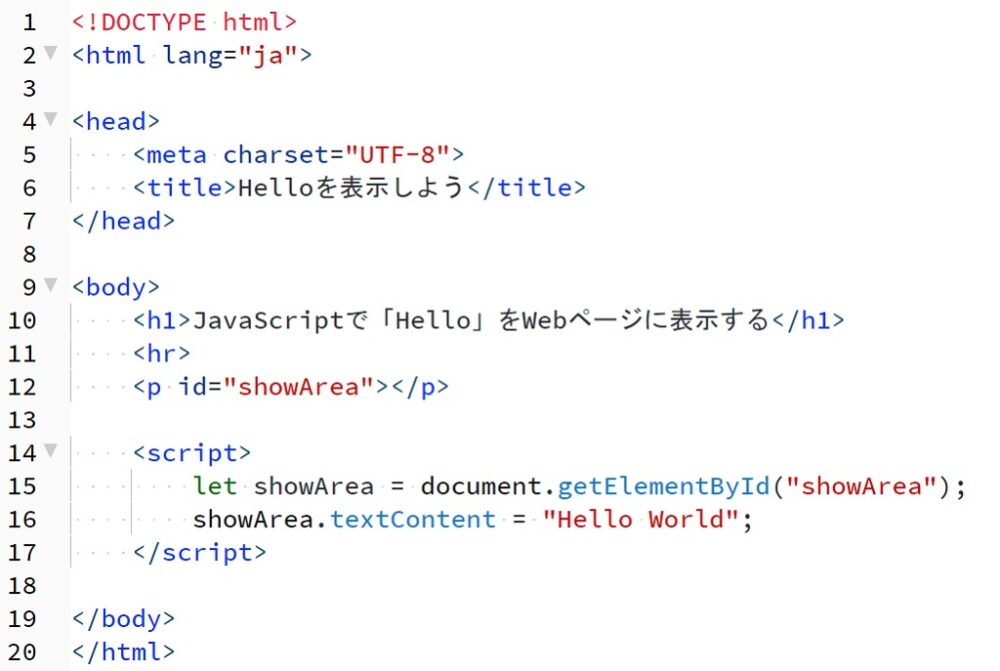
まずはコードを表示します。

表示する場所の準備
まず、12行目で「Hello World」を表示する場所(タグ)を用意しています。どのようなタグでも構いませんが、今回は「Pタグ」を利用しています。
また、JavaScriptでこのPタグだけを特定できるように「id属性」を設定します。
なお、JavaScriptで「Hello World」を表示するので、Pタグの開始タグと終了タグの間に表示する文字列は何も指定していません。
表示する場所の特定
次に、15行目で「id属性に”showArea”」が設定されているタグをDOMツリー内から探し、変数名「showArea」で参照できるようにしています。この結果、変数showAreaはpタグを指し示すようになります。
表示するメッセージの指定
最後に、16行目で変数名「showArea」で参照しているタグの「textContent」に”Hello World」を代入しています。これで、最終的にpタグの部分に「Hello World」という文字列が表示されます。
まとめ
今回は、JavaScriptでWebページに文字列を表示するプログラムの流れについて説明しました。
JavaScriptで文字列をWebページ上に表示するためにはDOMツリーの知識が必要です。DOMツリー内のタグを特定するための関数の使い方、値を変更するプロパティの使い方など覚えなければなりません。
ぜひ、この記事を参考にして下さい。
・表示するタグを特定できるように、id属性を事前に設定しておく
・getElementById()を利用して表示するタグを特定する
・textContentに表示したデータを代入する

「DOMツリー」は初めて聞いた内容です。難しそうです・・・。

最初の内は大変だと思います。でも、Webブラウザの開発者用ツールでも見え方は違いますが、DOMツリーを確認することができます。
これから、注目してみて下さい。

他のプログラムの場合、簡単に画面に結果を表示できるのですが、JavaScriptはちょっと面倒なんですね。

Webブラウザに表示する場合、ちょっと面倒かも知れません。
でも、一度覚えてしまえば、全く問題ありませんよ。