【JavaScript初心者用】タイマーでデジタル時計を作る
JavaScriptには「一定時間が経過したら自動的に関数を実行する」という「タイマー機能」があります。例えば、Webページ上で野球中継の途中経過を1分毎に自動的に更新したい、5秒経過したら他の画像を表示したい、などといった場面です。
このように決まった時間で何らかの処理をおこなわせたい場合にタイマー機能を利用します。今回はタイマー機能の使い方をWebページ上にデジタル時計を表示するプログラムを作成しながら解説します。
まず、この記事は以下のような人を対象としています。
対象者・JavaScriptのタイマー機能の使い方を知りたい人
・ページが表示されたら自動的に関数を実行する方法を知りたい人
・3項演算子の使い方を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・タイマー機能の基本的な使い方を知ることができる
・2種類のタイマー機能の違いについて理解することができる
・ページが表示されたら自動的に関数を実行する方法を知ることができる
・3項演算子の使い方を理解することができる

自分のWebページ上に時計を表示したいのですが、どうすれば良いでしょうか?

JavaScriptにはタイマー機能という機能があります。この機能を使うとデジタル時計を自分で作成することができます。

タイマー機能を使うと自分で時計が作成できるのですか?
それは難しのですか?

関数として提供されているので、使い方を覚えるだけです。
今回はデジタル時計の作り方を通してタイマー機能について説明していきます。
タイマー機能
JavaScriptには、設定した時間が経過したら指定した関数を自動的に実行する「タイマー機能」が用意されています。タイマー機能には「時間になったら1回だけ実行」「指定した時間が経過するたびに何度でも実行」の2種類があります。
一定時間経過後に1回だけ実行する「setTimeout()関数」
指定した時間が経過したら1度だけ関数を実行させたい時に利用する関数は「window.setTimeout()」です。関数の引数として「実行させる関数名」と「いつ実行させるか経過時間(ミリ秒)」の2つを指定します。経過時間は秒ではなく、ミリ秒なので注意してください。
この関数を実行すると「0ではない整数」が戻り値として返されます。実行されたタイマーを停止させるためにはこの値が必要となります。停止させなければならない場合は、この戻り値を変数に保存しておきましょう。
let 変数名 = window.setTimeout(関数名 , ミリ秒)
なお、JavaScriptでは今回のタイマー機能の他に「window.alert()」(ポップアップウィンドウを表示させる関数)など、「window.」を付ける関数が数多くあります。これらの関数を利用する場合は「window.」を記述しなくても構いません。
一定時間経過毎に何度も実行する「setInterval()関数」
指定した時間が経過すたびに何度も関数を実行させたい時に利用する関数は「window.setInterval()」です。関数の引数は「setTimeout()」関数と同様に「実行させたい関数名」と「いつ実行させるか経過時間(ミリ秒)」の2つとなります。
また、戻り値も「setTimeout()」同様に「0以外の整数」となります。
let 変数名 = window.setInterval(関数名 , ミリ秒)
タイマー機能の取り消し(停止)
開始したタイマーを停止させるための関数も用意されています。利用する関数はタイマーをセットした関数によって異なります。
停止させる関数の引数にはタイマーをセットした時の戻り値を指定します。
| 開始 | 停止 |
| let 変数名 = window.setTimeout(関数名,ミリ秒) | clearTimeout(変数名) |
| let 変数名 = window.setInterval(関数名,ミリ秒) | clearInterval(変数名) |
タイマーは同時に複数実行させることができます。したがって、タイマーごとに戻される値は異なります。停止させる時は対象となるタイマーの戻り値を指定してください。戻り値を間違えて指定すると該当するタイマーは停止しません。
サンプルページ
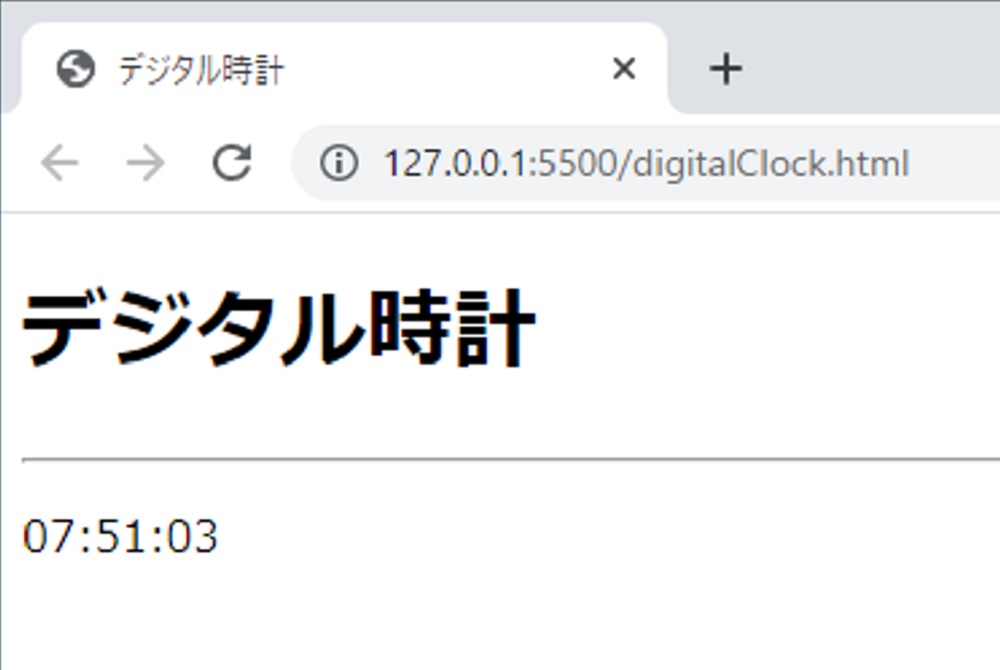
今回作成するページは以下の仕様とします。
- ページを表示したら自動的にデジタル時計が表示される
- デジタル時計はpタグを利用し、文字として表示する
- HTMLファイルとJavaScriptファイルを分離する
- 時刻が1桁の場合は、「0」を付けて表示する
実際の実行結果は次のようになります。プログラムを重点的に説明するため、CSSによる装飾は一切おこなっていません。

サンプルコード(HTML)
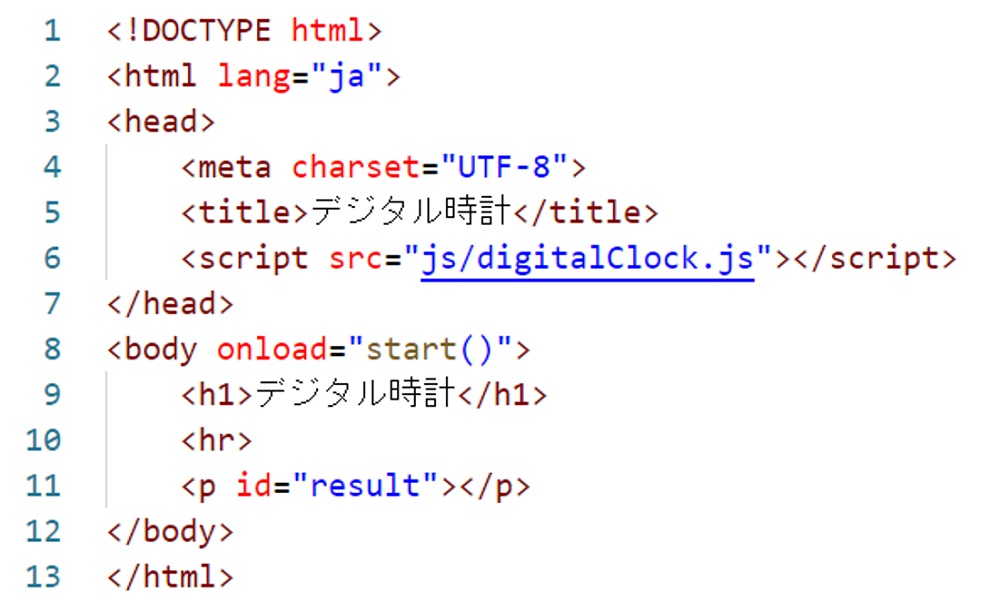
今回作成したWebページのHTMLファイルは以下の通りです。

コードの解説
6行目
今回はJavaScriptのファイルは「jsフォルダ」に別途保存しているので、そのファイルを「src属性」で読み込んでいます。
8行目
「body」タグに「onload属性」を設定しています。このようにbodyタグにonload属性を指定すると、Webページが表示された時に自動的に指定した関数を実行させることができます。
11行目
デジタル時計を表示するためのpタグを用意しておきます。時間はJavaScriptのプログラムで表示させるので、ここでは何も表示させていません。なお、このpタグをDOMツリー内から検索する時の情報として「id属性」を指定しています。
サンプルコード(JavaScript)
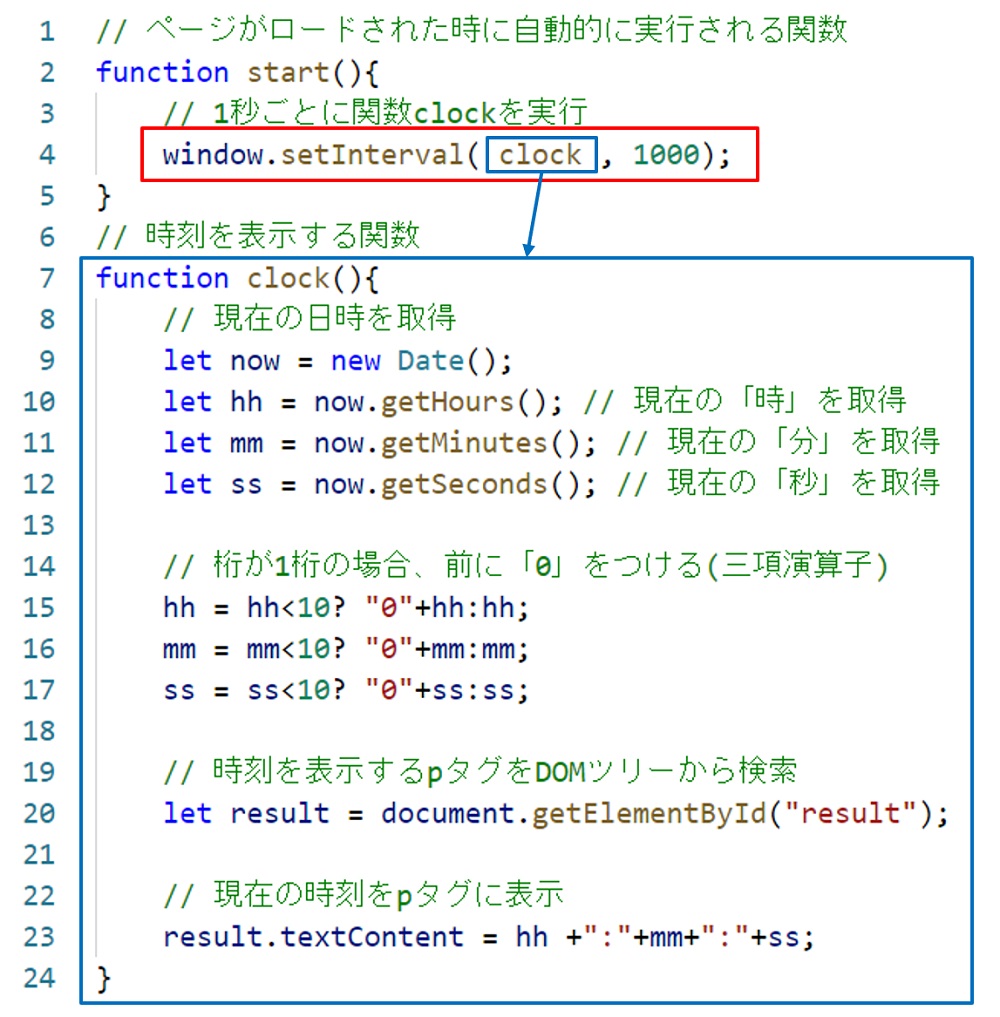
次にJavaScriptのコードを以下に掲載します。

コードの解説
2行目から5行目
Webページが表示された時に自動的に実行される関数を定義しています。この関数名はHTMLファイルのbodyタグのonload属性で指定したものと同じにしなければなりません。
4行目
1000ミリ秒(1行)経過するたびに関数「clock」を実行するタイマーを設定しています。なお、今回は実行したタイマーを停止させる必要がないので、戻り値を変数に代入していません。
7行目から24行目
1行ごとに実行される関数「clock()」の処理内容が記述されています。
9行目
現在の日時を取得し、変数nowで参照できるようにしています。
10行目から12行目
「時」「分」「秒」をそれぞれ関数を利用して取得し、変数に代入しています。
15行目から17行目
求めた「時」「分」「秒」が1桁(0から9)の場合、2桁で表示するように「0」を先頭に付加する処理を3項演算子を使って処理しています。
20行目
求めたデジタル時計を表示するためのpタグをDOMツリー内から検索し、変数resultで参照できるようにしています。
23行目
「txtContetn」を利用し、Webページ上にデジタル時計の結果を表示しています。
3項演算子
3項演算子は「if文の簡略表現」です。条件を指定し、真偽の結果でそれぞれ異なる値を返す場合に有効です。あくまでも記述できるのは値のみで、命令文は記述できません。
書式は次の通りです。
| 変数名 = 条件式 ? 真のときの値:偽の時の値; |
記述する際の注意点は、「条件式の後に”?”を記述すること」と「真の時の値と偽の時の値の間に”:”を記述すること」の2点になります。
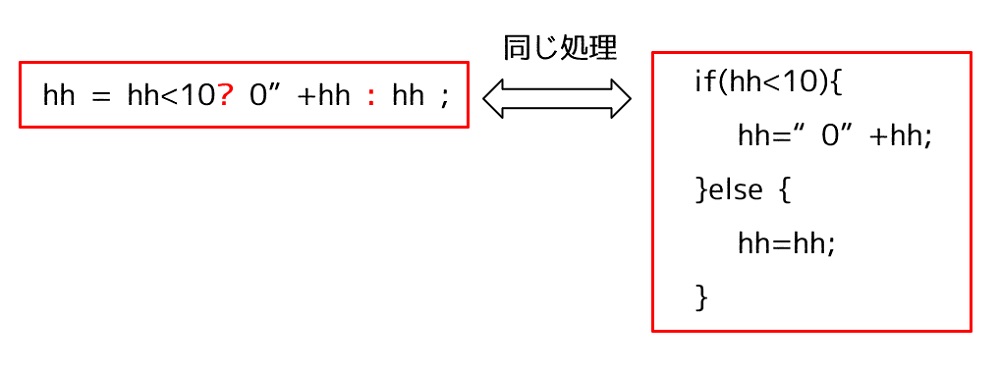
なお、同じ処理を通常のif文を使って記述すると次のようになります。

関数「clock」と関数「clock()」の違い
ここで、プログラムを作成中に気を付けなければならないことがあります。JavaScriptのファイル内でclock関数を実行する個所が2か所(4行目と7行目)あります。4行目の関数clockには「()」が付いていませんが、7行目の関数clockには「()」が付いています。この()が付く/付かないはどのような違いがあるのでしょうか?
7行目は関数の定義なので「()」を付けなければなりません。一方、4行目のclcokには「()」を付けると正しく実行されません。試しに4行目を「window.setInterval(clcok(),1000);」と変えて実行してみて下さい。結果は、デジタル時計は実行した直後の1回しか表示されません。1秒ずつclock()関数を呼び出して実行しているはずなのですが、そうはなりません。何故うまく実行できないか初心者にとっては、この違いを知らないと原因を見つけることは非常に難しいと思います。
この「()が付く/付かない」は「すぐに実行するか、いずれ実行される関数を登録しておくか」の違いになります。()が付いている場合、その瞬間に1度だけ実行されます。一方、()が付いていない場合、そこではまだ実行せず、いずれ適切なタイミングが来たら実行されます。
4行目で()を付けると、その瞬間に1度だけclock()関数が実行されます。1秒経過毎に実行させたいのですが、この1度だけしかclock()関数は実行されません。ここでは、実行せずに1秒悔過するたびにclock()関数を実行させたいので、()を付けてはいけません。
無名関数の利用
イベント処理用の関数は1度だけ記述し、それ以外に明示的に関数名を指定して実行させることはほとんどありません。このように関数名を使って何度も呼び出されない関数については関数名を付けない「無名関数」を利用します。無名関数はその名の通り、関数に名前をつけません。名前を付けない利点は、関数を定義するたびに関数名を考える必要がないことです。他のJavaScriptのファイルを利用する場合など同じ関数名が重複して問題が発生する危険性があります。関数名や変数名は重複しないように常にチェックしなければなりません。
イベント処理のように使いまわししない「使い捨ての関数」を定義する場合、いちいち他の関数と名前が重複するかチェックするのは面倒なので、名前を付けずに無名関数で定義したほうが楽です。
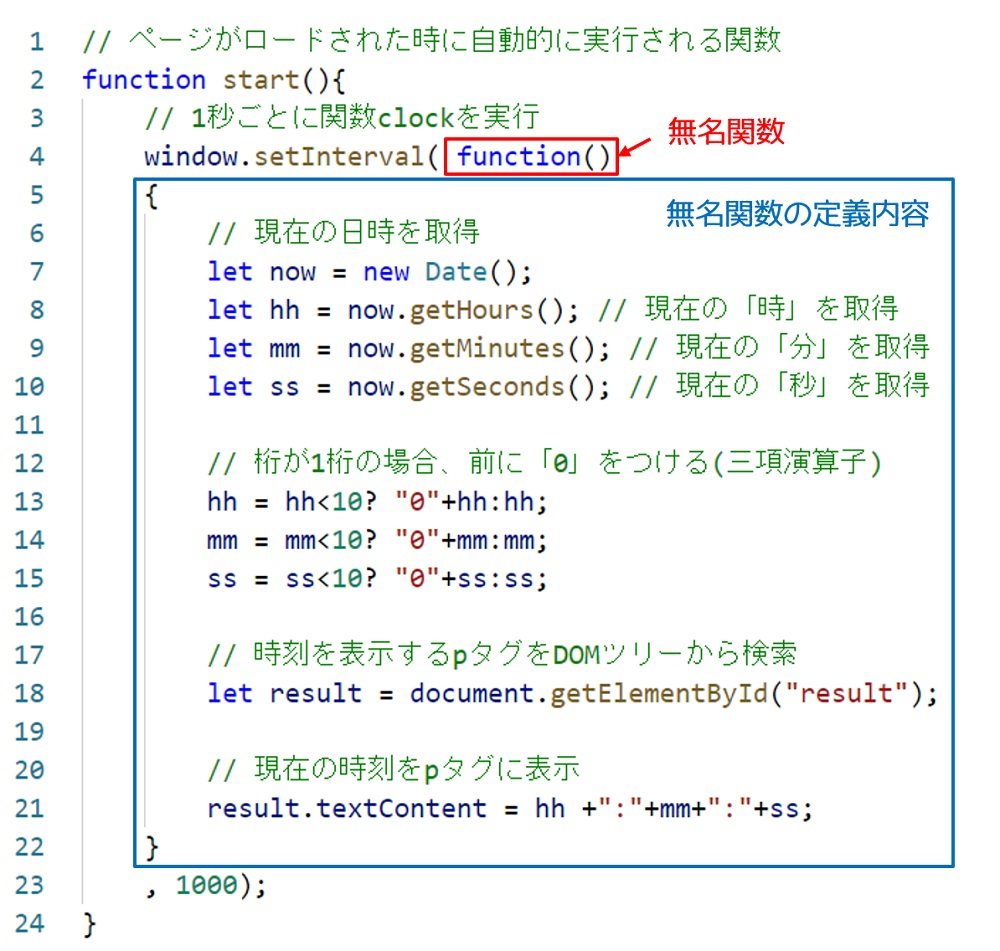
以下のコードは無名関数を利用した場合のコードです。複雑に入り組んで最初は理解・記述するのが大変かも知れませんが、このような記述方法も見慣れておいたほうが良いでしょう。

まとめ
今回は、JavaScriptのタイマー機能の使い方について説明しました。タイマーには「時間になったら1度だけ実行する関数」と「指定した時間が経過するたびに何度でも実行する関数」の2種類があります。
・一度だけ実行するタイマーは「window.setTimeout()」関数を利用する
・何度も実行するタイマーは「window.setInterval()」関数を利用する
・時間は「秒」ではなく、「ミリ秒」で指定する
・実行したタイマーはそれぞれ「clearTimeout()」関数と「clearInterval()」関数で行う
・Webページを表示した時に自動的に実行したい関数はbodyタグのonload属性で指定する
・3項演算子を利用するとif文の記述が簡略化できる場合がある

タイマーを使った時計の作り方を説明しました。
作り方は理解できましたか?

こんな便利な関数があるなんて知りませんでした!!
この機能を使うと色々出来そうですね。

是非、色々なページをタイマーを使って作ってみて下さい。