Bracketsサポート終了!!VisualStudioCodeへ乗り換え
JavaScriptのプログラムを作成する際におすすめしていたエディタ「Brackets」のサポートが2021年9月1日で終了します。その代わりとして、おすすめするのが『Visual Studio Code』です。Visual Studio Codeのインストールから各種設定方法について説明します。
※ Bracketsの公式サイトに掲載されている、サポート終了の案内

まず、この記事は以下のような人を対象としています。
対象者・JavaScriptのプログラムを作成する際におすすめのエディタを知りたい人
・Visual Studio Codeの構築手順を知りたい人
・Visual Studio Codeを利用する際の便利な拡張機能を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・Visual Studio Codeのインストール方法を知ることができる
・各種設定の仕方を知ることができる
・Web開発で便利な拡張機能の利用方法を知ることができる

今まで利用していたBracketsのサポートが終了するようです。
Web開発では便利で良かったのですが、他におすすめのエディタはありますか?

色々ありますが、やはり今一番のおすすめは『Visual Studio Code』ですね。Bracketsのサイトでも、移行をおすすめしているくらいです。

Visual Studio CodeはBracketsのように使いやすいのですか?

BracketsはWeb開発に特化したエディタでしたが、Visual Studio Codeは色々な開発が行える汎用的なエディタです。しかし、カスタマイズをおこなえばBracketsのように効率的にWeb開発が行えますよ!!
Bracketsとは
BracketsはAdobe社が開発・提供していたWeb開発に特化したエディタです。Brackets自体がHTML/CSS/JavaScript(正確には、「Electronフレームワーク」)で作成されています。
内部にNode.jsによる簡易Webサーバが実装されており、別途Webサーバをインストールする必要がないため、簡単に開発・動作確認ができます。
また、「ライブプレビュー機能」を利用すると、リアルタイムで作成中のWebページを表示して、確認することができます。特にCSSで書式設定を行った際、どのように装飾が行われるのか、すぐに確認することできので、効率的にWebページを作成できます。
更に様々な拡張機能がインターネットで公開されていて、自由にカスタマイズができるため、使い勝手が良いエディターと言えます。
Webページを作成する場合、私はこのエディターを強くおすすめしていたので、今回のサポート終了のアナウンスは非常に残念です。
しかし、残念がっていても仕方がありません。サポート終了後も継続して使用することができますが、バグフィックスが行われないなどの問題もあるため、この機会にWeb開発に向いている他のエディタを探して、乗り換える必要があります。
Visual Studio Codeとは
Visual Studio Code(以下、「VSCode」と記述します)は、MicroSoft社が開発しているエディタです。Windows,Mac,Linuxで利用することができます。Webだけではなく、JavaやPythonなどのプログラミングでも利用できるなど、汎用的なエディタとして人気があります。
様々な拡張機能がインターネットで無料公開されているので、自分の使用環境に合わせてカスタマイズが簡単におこなえます。
Bracketsのサイトでは、このVSCodeへの移行をすすめています。
インストール作業
1.インストール用ファイルのダウンロード
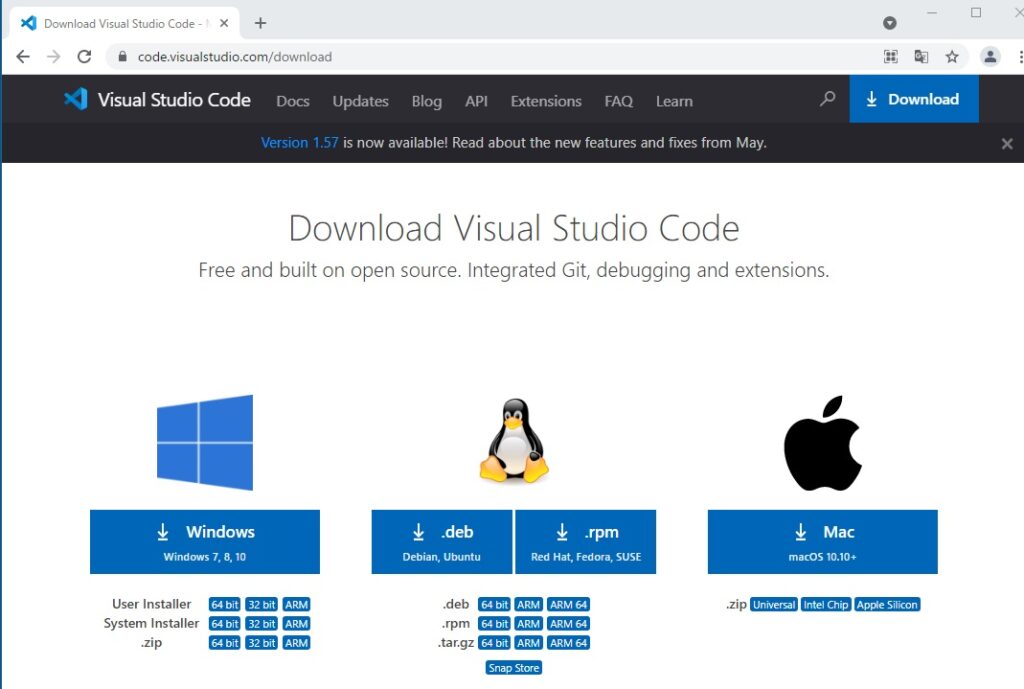
インストールするために、まずファイルを下記のサイトからダウンロードします。

OS毎にリンクがあるので、利用する自分のパソコンのOSに合わせて必要なものをダウンロードします。

なお、Windowsの場合、インストール用ファイルとして「User Installer」と「System Installer」の2つがあります。
「User Installer」はこのインストール作業をおこなったユーザのみ、使用可能となります。1台のパソコンを複数の人(社員や家族)で利用している場合、他の人はインストールしたVSCodeを利用することはできません。一方、「System Installer」でインストールした場合、そのパソコンを利用する全てのユーザがVSCodeを使うことができます。
どちらを利用しても問題ありません。今回は、「System Installer」でインストールします。
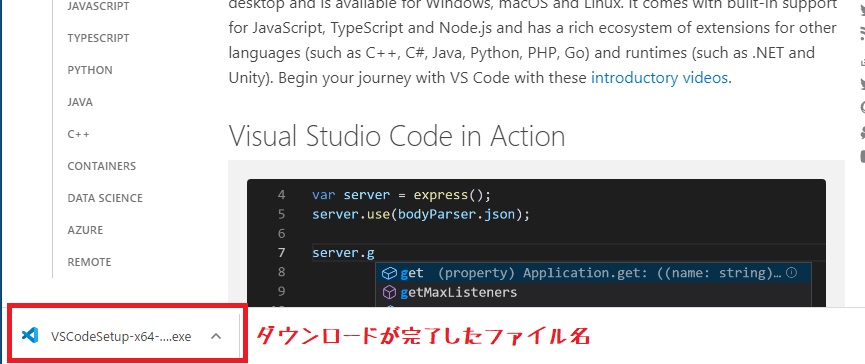
リンクをクリックすると、自動的にダウンロードが開始されるので、終了するまでしばらく待ちます。Google Chromを利用している場合、ダウンロードが完了するとブラウザの左下にファイル名が表示されています。

2.インストールの開始
ダウンロードが完了したら、ファイル名をクリックするとインストールが開始されます。
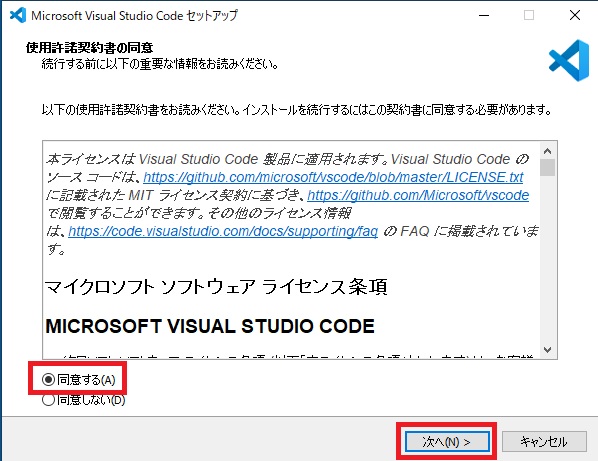
①.「使用許諾契約書の同意」画面が表示されたら、「同意する(A)」をチェックし、[次へ(N)>]ボタンをクリックします。

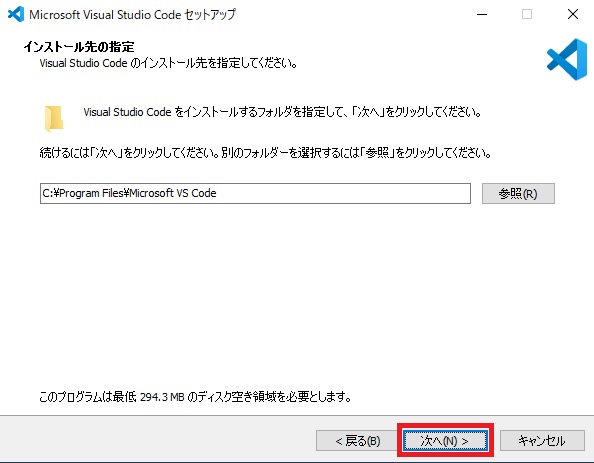
②.「インストール先の指定」画面が表示されたら、インストールするフォルダを指定します。「User Installer」と「System Installer」ではインストールされるフォルダが異なります。「System Installer」の場合は、「c:\Program Files」の中となります。「User Installer」の場合は、各ユーザの作業用フォルダ「c:\Users」内にインストールされます。
通常はデフォルトのままで問題ないので、そのまま「次へ(N)>]ボタンをクリックします。

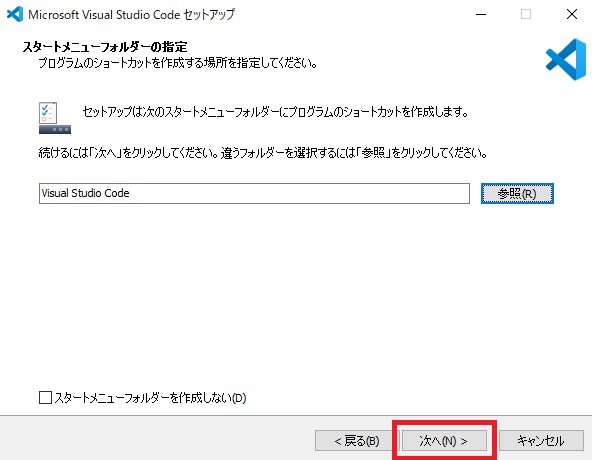
③.「スタートメニューフォルダの指定」画面が表示されたら、スタートメニューフォルダを作成するかどうかを指定します。この項目もデフォルトのままで構いません。そのまま、[次へ(N)>]ボタンをクリックしてください。

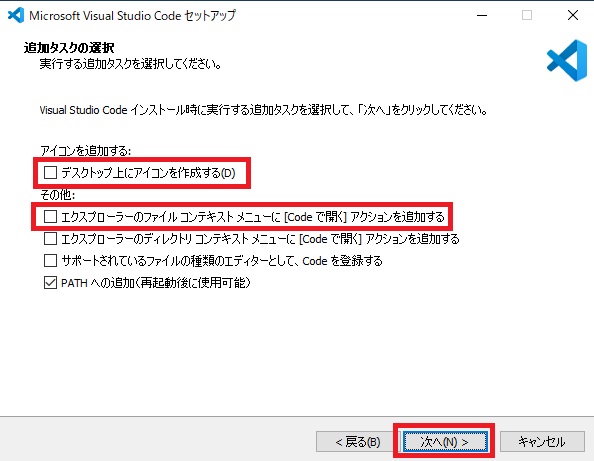
④.「追加タスクの選択」画面が表示されたら、追加で行わせたい作業を選択します。すぐに起動できるように「デスクトップ上にアイコンを作成する(D)」は選択しておいた方が良いでしょう。また、ファイルを右クリックして、VSCodeを実行させることができるので「エクスプローラーのファイルコンテキストメニューに[Codeで開く]アクションを追加する」を選択することをおすすめします。確認後、[次へ(N)>]ボタンをクリックします。

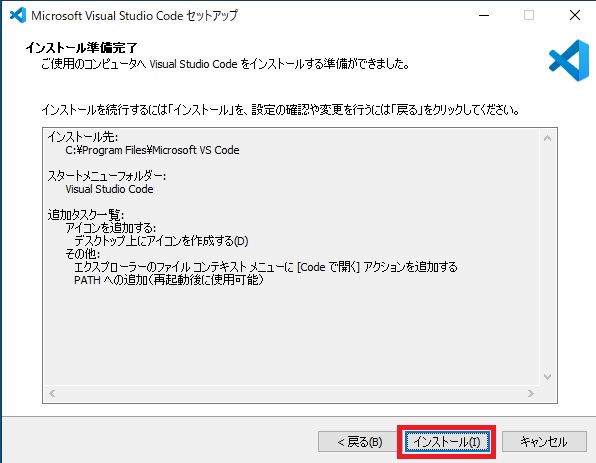
⑤.「インストール準備完了」画面が表示されたら、設定内容を確認し、良ければ[インストール(I)]ボタンをクリックしてください。なお、設定内容を変更したい場合は、[<戻る(B)]ボタンをクリックし、設定し直してください。

⑥.インストールが無事終了すると、完了画面が表示されます。「VisualStudioCodeを実行する」が選択されているので、このまま[完了(F)]ボタンをクリックすると、VSCodeが実行されます。
実行後、日本語化処理をしなければなりませんので、そのまま[完了(F)]ボタンをクリックしましょう。

以上で、インストール作業は終了です。
日本語化
VSCodeは初期状態では表示が全て英語です。このままでも問題がなければ、必要ありませんが、英語ではなく日本語表示で使いたい人も多いでしょう。今回は日本語化しておきます。

①.画面左に表示されている「Extensions]アイコンをクリックします。

②.拡張機能一覧が表示されたら、検索画面に「Japa」と入力する。正式名称は「Japanese Language Pack for Visual Studio Code」ですが、キーワードの一部分だけでもリストアップされます。インストールを実施するために[Install]ボタンをクリックしてください。

③.インストールが完了すると、画面右下に再起動するようにメッセージが表示されるので、[Restart]ボタンをクリックします。

④.再起動するとメッセージが全て日本語化されていることが確認できます。

作業フォルダの指定
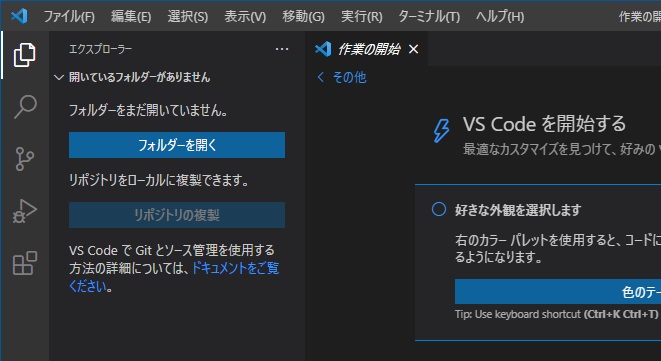
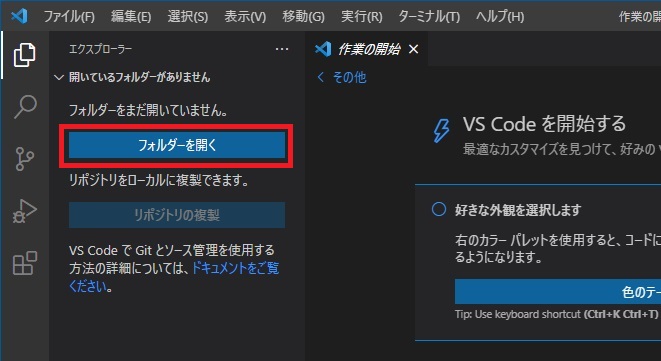
VSCodeで各種ファイルを作成する場合、それらをまとめて保存する場所(フォルダ)を指定しておく必要があります。まだ一度もフォルダを指定していない場合、画面上に「フォルダーを開く」という項目があるので、それをクリックします。

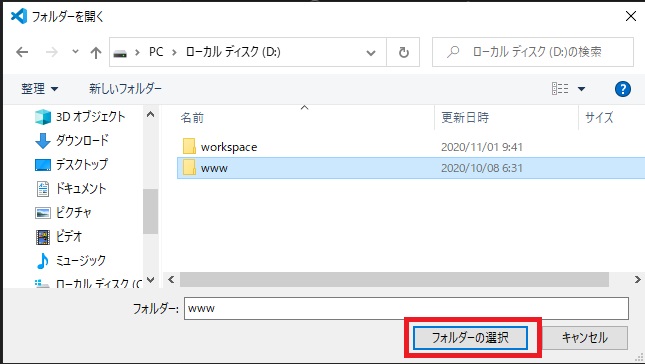
「フォルダーを開く」画面が表示されたら、自分で好きなフォルダを選択してください。なお、このサンプルでは、Dドライブに作成済みのWWWフォルダを選択しています。選択したら、[フォルダーの選択]ボタンをクリックします。

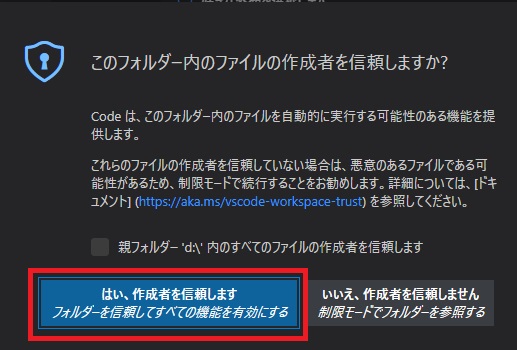
すると、「作成者を信頼しますか?」という確認画面が表示されます。メッセージを確認し、良ければ「はい、作成者を信頼します」ボタンをクリックします。VSCodeがファイルを読み込んで編集作業をおこなう場合、そのファイル内に何らかのプログラムが記述されていると、それを自動的に実行する可能性があるので、大丈夫ですか? という確認メッセージです。

emmetの修正
HTMLやCSS,JavaScriptを入力する際、入力量を減らす機能として「emmet」と呼ばれる拡張機能があります。登録済みのキーワードを入力し、[Tab]キーを押すと定型文が自動的に入力されるというものです。Bracketsでは別途拡張機能をインストールする必要がありましたが、VSCodeでは初めから実装済みなので、すぐに利用することができます。
HTMLファイルを作成する場合、<HTML>タグや<head>タグ、<body>タグは毎回入力しなければなりません。これらを手入力するのは面倒なので、emmetでは「!」+[Tab]キーで簡単に入力することができます。
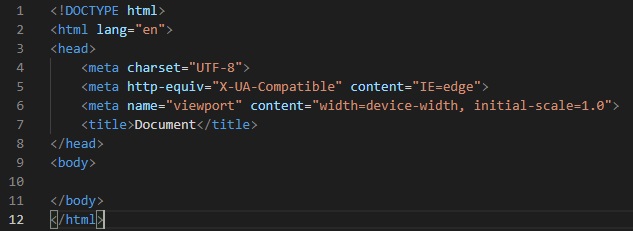
以下が「!]+[Tab]キーを押した時に自動的に入力されるタグです。

最低限必要なコードが自動的に入力されるので、かなり便利です。なお、5行目と6行目は「レスポンシブデザイン」のためのコードです。記述されていても問題ないので、そのまま残しておきましょう。
さて、このemmetですがデフォルトでは<html lang=”en”>の言語が「en(英語)」となっています。作成するページは日本語なので、この部分は「ja」に変更した方が良いでしょう。そのためには毎回キーボードを使って修正しなければならず、かなり煩雑な作業となります。
そこで、自動的に<html lang=”ja”>と入力されるようにemmetをカスタマイズします。
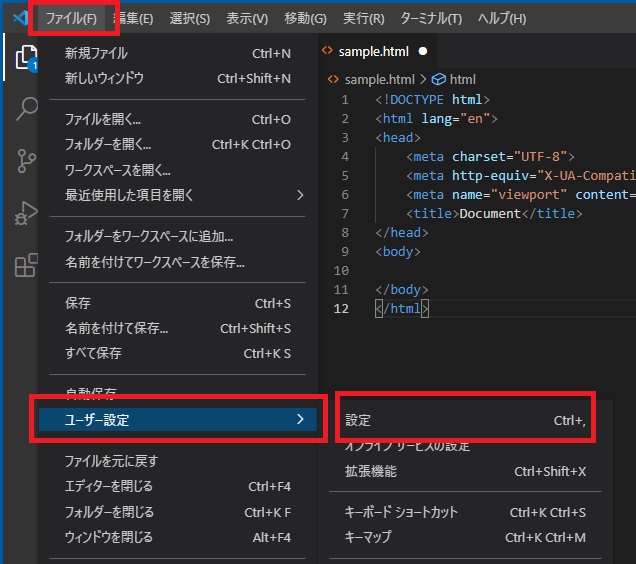
①.以下の順番で項目をクリックし選択します。
メニューの「ファイル(F)」→「ユーザ設定」→「設定」

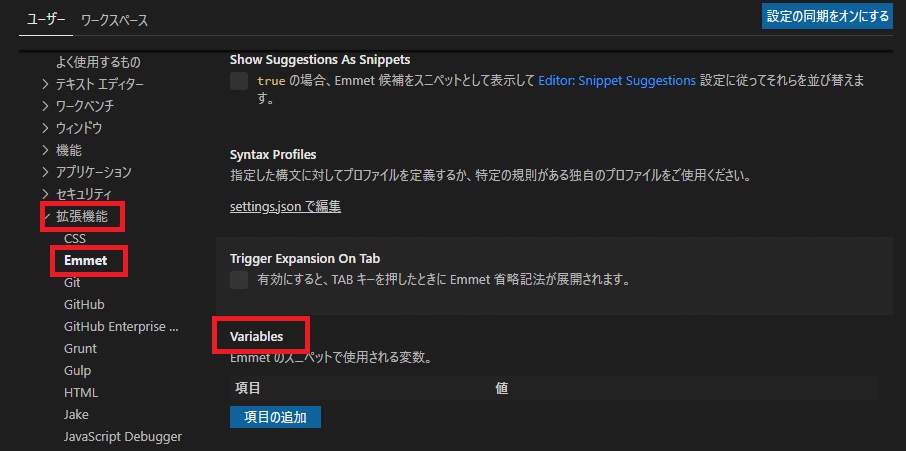
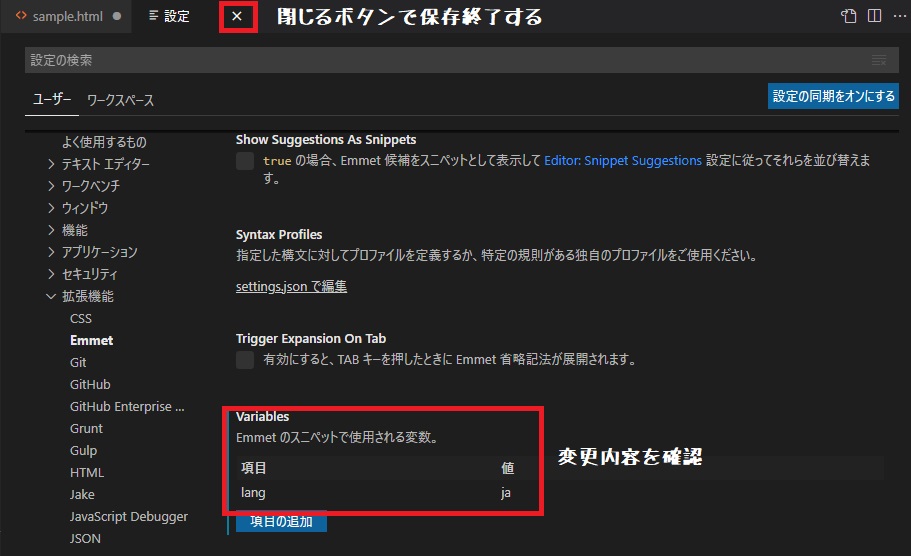
次に、「拡張機能」の「Emmet」をクリックし、画面をスクロールして設定項目「Variables」を表示させてください。

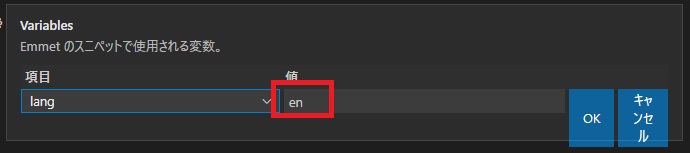
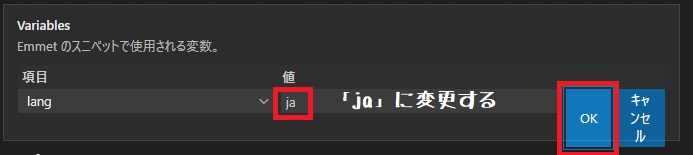
「項目の追加」ボタンを押すと、項目「lang」と値「en」が表示されます。

この値を「en」から「ja」に変更し、[OK]ボタンをクリックします。

値が変更されていることを確認したら、このファイルのタブにある「×」(閉じる)ボタンをクリックし、ファイルを保存終了します。

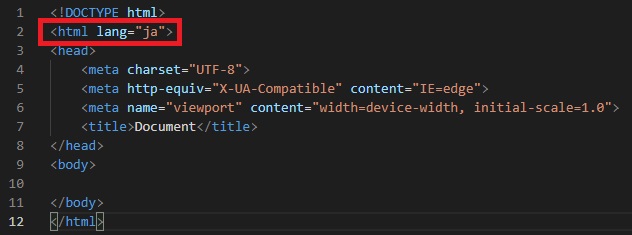
改めて「!]+[Tab]キーを押し、langの値が「en」から「ja」に変わっていることを確認しましょう。

これでHTMLファイルを作成する際のコード入力の手間を減らすことができます。
リアルタイム表示(拡張機能)
Web開発を行う時に利用するエディタとしてBracketsをおすすめした理由のひとつに「ライブプレビュー機能」があります。これは、HTMLやCSSを記述するとその結果がすぐにWebブラウザに反映され、内容の確認が簡単におこなえる機能です。
通常、HTMLやCSSを記述したファイルはWebブラウザで読み込まないと結果が表示されません。また、内容を変更した場合は[F5]キーを押して再読み込み(リロード)をおこなわないを修正した内容が反映されません。リロード作業は特段難しい作業ではないので、気にする必要はないのかも知れません。
しかし、修正作業が頻繁に行われる場合、リロード作業の回数も増えてしまい、煩雑に感じてしまいます。リロード作業なしで修正内容がリアルタイムで反映される「ライブプレビュー機能」は非常にありがたい機能なのです。
VSCodeでも現在は拡張機能でこのようなリアルタイム表示が行えるようになっているので、その拡張機能を紹介します。
Live Server
VSCodeから簡易Webサーバを起動し、作成中のファイルの結果をリアルタイムで確認できる拡張機能です。
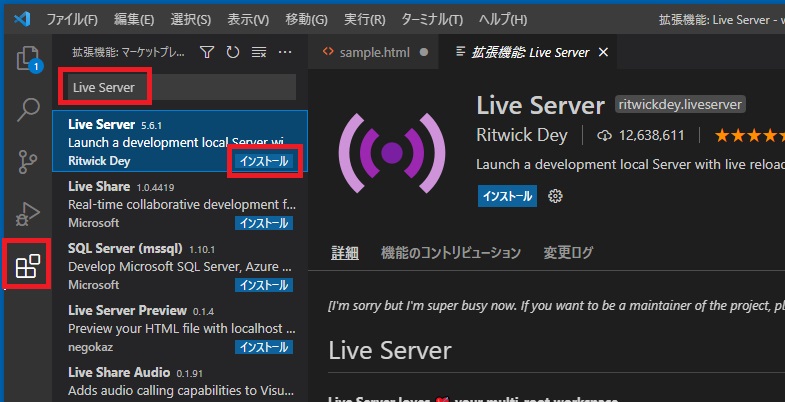
日本語化した作業と同じようにインターネットから「Live Server」というキーワードで拡張機能を検索し、[インストール]ボタンを押してインストールします。

なお、似ている拡張機能として「Live ServerPreview」というものがありますが、今回は「Live Server」を利用します。
インストールが完了すると、画面右下に「Go Live」という機能が追加されます。リアルタイムで結果を確認したい場合は、この「Go Live」をクリックしてください。すると、ブラウザが表示され、編集中の結果を確認することができます。

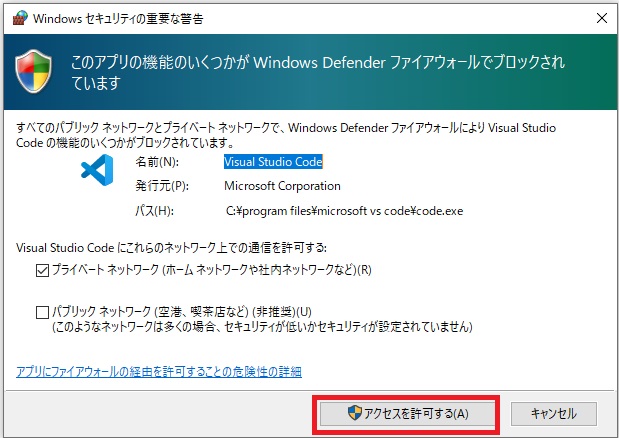
最初にこの機能を利用する際、Windowsのファイアウォールの確認画面が表示されます。簡易Webサーバがポート番号「5500」で実行されるため、このポート番号への通信を許可しなければなりません。そのまま、[アクセスを許可する(A)]ボタンをクリックしてください。

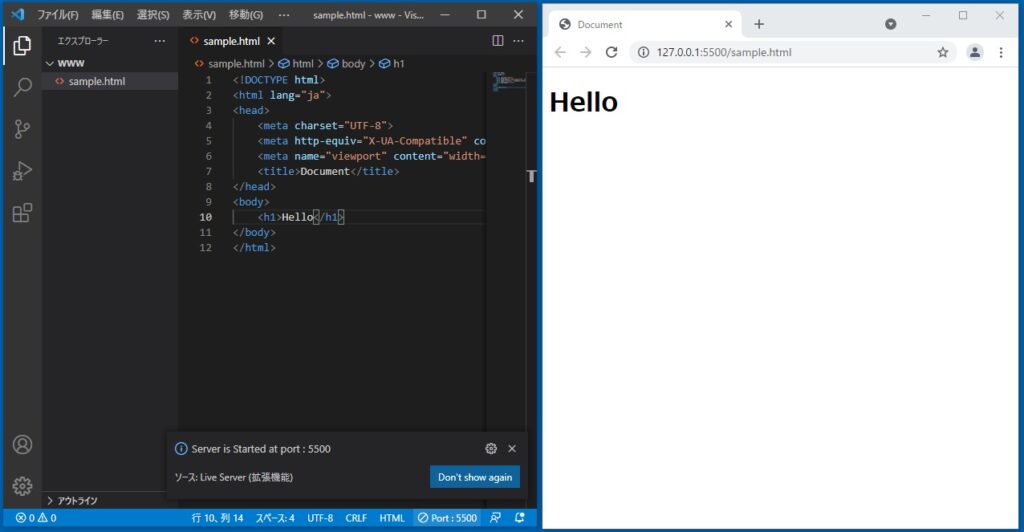
Live Serverを利用している画面は次の通りです。左側がVSCodeの画面、右側が自動的に起動したWebブラウザの画面です。見やすいように左右に2つ並べて表示しています。
実行すると「Go Live」の部分が「Port:5500」という表記に変わります。これは「現在、ポート番号5500で簡易Webサーバを実行している」という意味になります。進入禁止のアイコン(「Port」の前に表示されている〇)をクリックすると、Webサーバを停止させることができます。


ファイルの自動保存の設定
拡張機能のLive Serverを利用すれば、Webブラウザでリアルタイムで結果を確認することができるのですが、ひとつ問題があります。Live Serverで編集内容を確認するためには、編集中のファイルを保存しなければなりません。書き込んだ内容は書き込んだ瞬間にリアルタイムで表示される訳ではないのです。
しかし、リアルタイムで結果を確認したいと思うかも知れません。それを実現するためには手動でわざわざファイルを保存せず、自動的にファイルを保存するようにします。また、保存するタイミングも短くし、文字を1文字入力した瞬間に保存するように設定します。
このような設定をおこなうことで、あたかもリアルタイムで結果を確認しているようにすることができます。
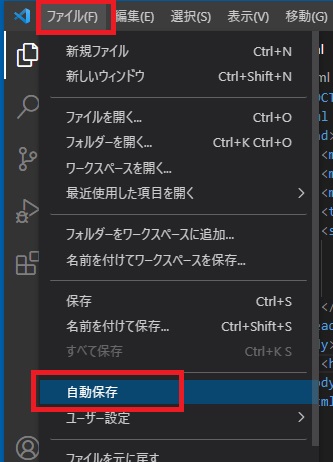
メニュー「ファイル(F)」の中の「自動保存」をクリックし、有効にします。この自動保存を有効にすると、1秒(1000ミリ秒)ごとに自動的に保存されます。もし、入力した瞬間にLive Serverで結果を表示したければ、保存するために時間を100ミリ秒程度に変更してください。

保存するための時間を変更する場合、メニュー「ファイル(F)」→「ユーザ設定」→「設定」を順番にクリックします。

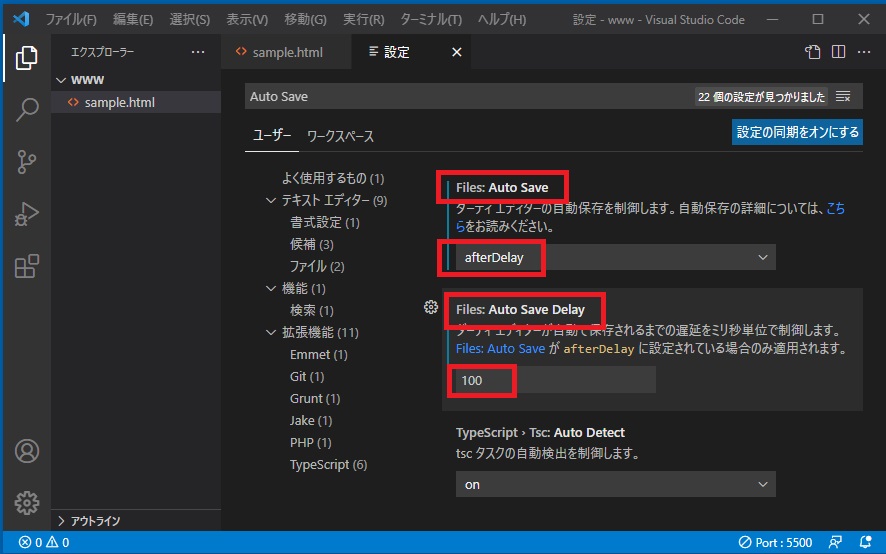
「設定の検索」欄に「Auto Save」と入力すると、「Auto Save」(自動保存)に関する項目が表示されます。
Files:Auto Save
「自動保存」を有効にしていれば、ここは「afterDelay」をいう値が設定されています。もし、「off」になっている場合は、一覧から「afterDelay」を選択してください。
Files:Auto Save Delay
この欄では自動保存する時間間隔をミリ秒で指定します。デフォルトは1000ミリ秒(1秒)となっています。変更したい場合は、この値を変更してください。
今回は「100ミリ秒」に変更しています。

全ての設定が終了したら、このファイルを保存して閉じます。
これで、HTMLファイル内で入力・修正をおこなうと、すぐにその内容がLive Serve上で確認できるようになります。
まとめ
今回は、JavaScriptのプログラムを作成するオススメエディタとして、Visual Studio Codeのインストール方法について説明しました。また、より効率的にコード入力ができるように拡張機能の設定方法も説明しました
Bracketsのサポートが終了してしまうため、今後はVSCodeをメインのWebエディタとして活用することをおすすめします。
・VSCodeは様々な言語での開発がおこなえる汎用的なエディタ
・無料で使え、カスタマイズも自由におこなうことができる
・Web開発で利用する場合、「Live Server」という拡張機能をインストールすると確認がすぐにおこなえる

VisualStudioCodeのインストール方法を説明してきましたが、いかがでした?

Bracketsと同じように便利なエディタですね!!

実はVisualStudioCodeもBracketsももとはJavaScriptで作られていて、似ているエディタなんですよ。
是非、Web開発で活用してください!!



