【JavaScript】画像を利用した『じゃんけん』を作ろう!!
今回はJavaScriptで画像を利用したじゃんけんページの作り方を説明します。Webページ上にじゃんけんの画像を表示し、ユーザが好きな画像をクリックすると、コンピュータとじゃんけんをすることができるページを作ります。JavaScriptでのイベント処理の書き方や関数の使い方について説明します。
まず、この記事は以下のような人を対象としています。
対象者・JavaScriptで、じゃんけんの作り方を知りたい人
・画像を利用したじゃんけんの作り方を知りたい人
・画像をクリックしてプログラムを実行する方法を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・関数を利用したじゃんけんの作り方を知ることができる
・画像を利用したじゃんけんの作り方を知ることができる
・JavaScriptのイベント処理の書き方を知ることができる
・データを関数に引き渡す方法について知ることができる

JavaScriptで『じゃんけん』の作り方を教えてもらえますか?
できれば、画像を利用したいのですが。

JavaScriptでは簡単に画像を利用できますよ。

画像をクリックしたら、じゃんけんをするようにできますか?

イベント処理ですね!!
今回は、JavaScriptでのイベント処理の書き方について説明しましょう。
JavaScriptでWebページ上に文字列や画像を表示するための方法を詳しく知りたい人は以下の記事を参照してください。


タイマー機能を使ってデジタル時計を表示するページの作り方は以下の記事を参照してください。

作成する『じゃんけん』の仕様
今回作成するじゃんけんの仕様は以下の通りとします。
- ユーザはじゃんけんの手を表示されている画像をクリックして選択する。
- コンピュータのじゃんけんの手も画像で表示される。
- ユーザから見た勝敗結果が文字で表示される。
- じゃんけんの判定は関数を利用する。
- JavaScriptのプログラムは別のファイルに記述する。
実行結果
プログラムの説明を始める前に、まずは実際の実行結果を確認しておきます。

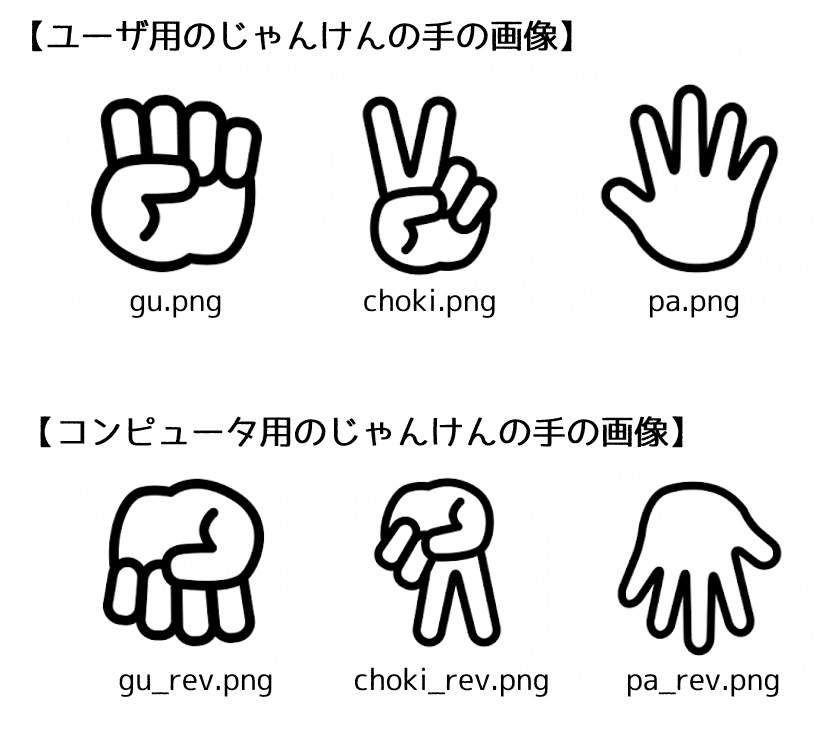
また、利用する画像ファイルは事前に「img」フォルダに用意しておきます。利用する画像は、ユーザ用の3枚と、向きを上下逆にしたコンピュータ用の3枚の計6枚です。

HTMLファイルの内容
では、実際にプログラムの説明をしていきます。今回は、JavaScriptのプログラムはHTMLファイルとは別ファイルに分けて作成しています。
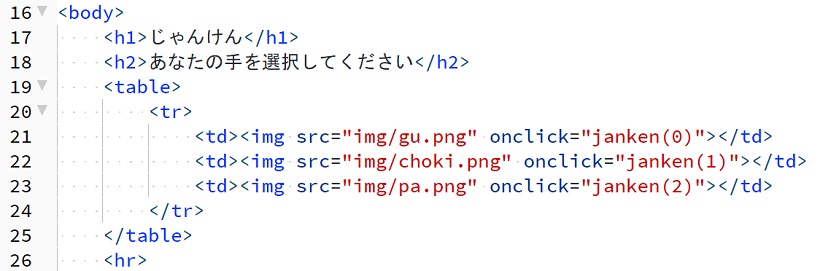
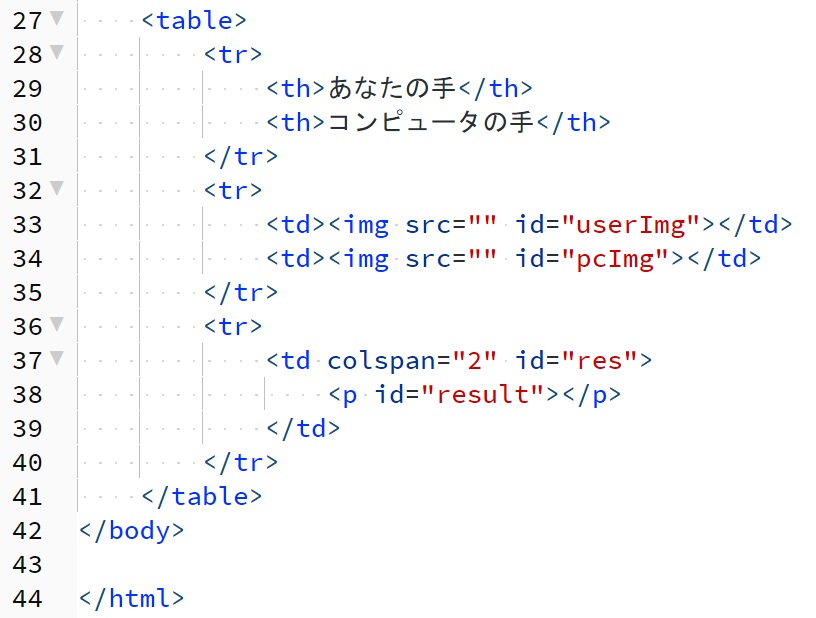
まずはHTMLファイルについて説明していきます。なお、説明のためHTMLファイルを3つに分割して表示します。後で全体の内容は掲載します。

7行目
JavaScriptのプログラムは、jsフォルダ内に「janken.js」というファイル名で保存してるので、そのファイルを呼び出す設定をしています。
別途作成したJavaScriptのプログラムを読み込むには「src属性」にファイルのパス名を指定します。
8行目~12行目
CSSの設定を行っています。
9行目
「id=”res”」が設定されているタグ(tdタグ:37行目)に対して、文字サイズ(font-size)と文字揃え(text-align)の書式を設定しています。
font-size属性
文字サイズで指定できる主な単位は次の3種類です。
| 単位 | 説明 |
| px | 絶対値として値を指定。画面サイズが変わっても文字の大きさは変わらない |
| em | 親要素を基準として相対値を指定。親のサイズが変わると自動的に変わる |
| rem | <HTML>タグを基準とした相対値を指定。大きさはブラウザに依存 |

20行目~25行目
ユーザのじゃんけんの手の画像を表形式で表示しています。
onClick属性
各画像には「onClick属性」を利用して、画像がクリックされた時にjanken()関数を実行するように設定しています。
また、どの画像がクリックされたのかを識別するために、janken()関数にそれぞれ異なる値を引数として渡しています。
グーが選択された時に実行する関数、チョキが選択された時に実行する関数、パーが選択された時に実行する関数と、3種類の関数を別々に作成しても構いません。しかし、同じじゃんけんの勝敗判定を行うのに3種類も関数を作るのは非効率的です。
このような場合は、関数に異なる値を引数として渡し、関数側でこの値を元にどの画像がクリックされているのか、調べた方が良いでしょう。

27行目~41行目
ユーザが選択したじゃんけんの手の画像とコンピュータのじゃんけんの手の画像および判定結果を表形式で表示しています。
33行目~34行目
画像を表示するimgタグのsrc属性(ファイル名)には何も指定していないので、このページを表示した直後は画像は表示されません。表示する画像はJavaScriptのプログラム内で設定しています。
また、このタグをそれぞれ検索する時に利用する「id属性値」を設定しています。
37行目
複数の列を結合する場合、「colspan属性に結合する列数を指定」します。ここでは、2列を1列に結合しています。この結合した列の中に勝敗結果を文字列で表示します。
HTMLファイルの全内容
以下が、HTMLファイルの全内容となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>じゃんけん</title> <script src="js/janken.js"></script> <style> #res { font-size: 3rem; text-align: center; } </style> </head> <body> <h1>じゃんけん</h1> <h2>あなたの手を選択してください</h2> <table> <tr> <td><img src="img/gu.png" onclick="janken(0)"></td> <td><img src="img/choki.png" onclick="janken(1)"></td> <td><img src="img/pa.png" onclick="janken(2)"></td> </tr> </table> <hr> <table> <tr> <th>あなたの手</th> <th>コンピュータの手</th> </tr> <tr> <td><img src="" id="userImg"></td> <td><img src="" id="pcImg"></td> </tr> <tr> <td colspan="2" id="res"> <p id="result"></p> </td> </tr> </table> </body> </html> |
JavaScriptのプログラム
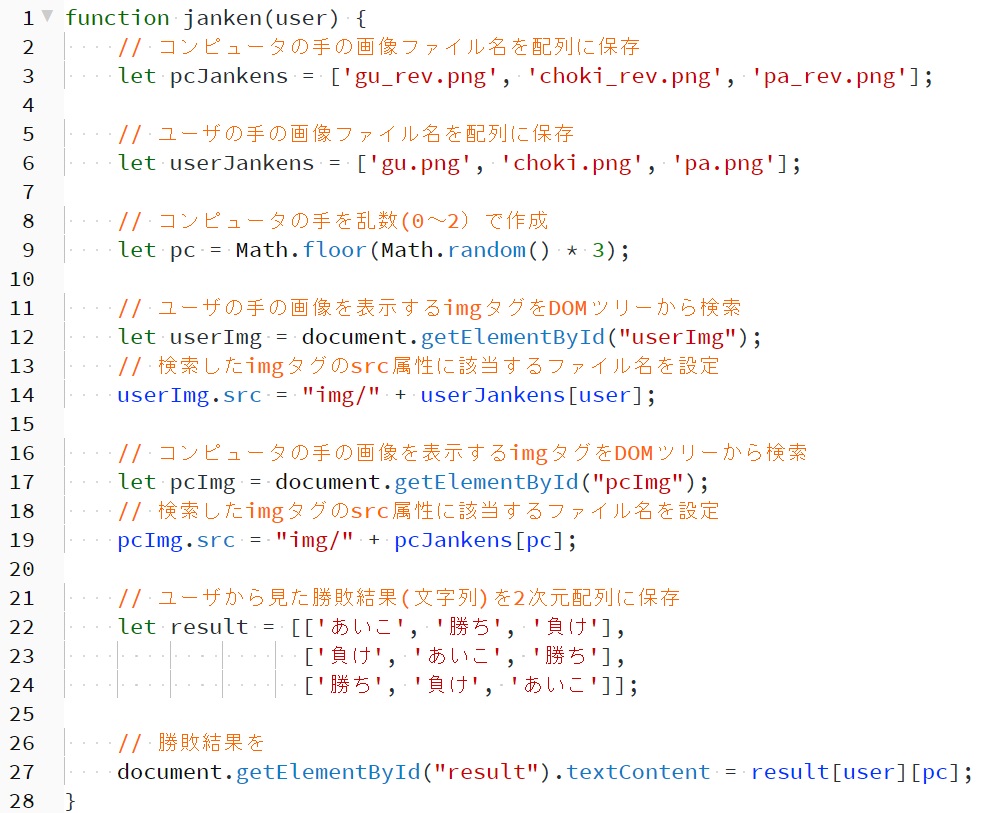
では、次にじゃんけんの判定を行うJavaScriptのプログラムについて説明します。

1行目
関数「janken()」を定義しています。なお、呼出し時に渡されたデータ(0か1か2)は変数「user」に代入します。
3行目、6行目
利用する画像ファイル名を文字列として、それぞれ配列に代入しています。画像ファイルは「img」フォルダ内に保存されているので、ファイル名の前には「img/」が必要となります。しかし、ファイル毎にこのパスを指定するのは面倒なので、[img/」のパスは最終的に画像を表示する際(14行目、19行目)に指定しています。
9行目
Math.random()で乱数(小数点を含む値)を作成し、その値をMath.floor()で小数点以下切り捨てています。これで、0か1か2のどれかの値を求め、コンピュータのじゃんけんの手とします。
12行目
ユーザのじゃんけんの手の画像を表示するimgタグをDOMツリーから検索し、変数userImgで参照できるようにしています。imgタグには検索しやすいように「id=”userImg”」をHTMLファイル内で設定しています。
14行目
12行目で検索したimgタグのsrc属性に画像のファイル名を「img/」のパスを付けて設定しています。どの画像を表示するかはこの関数を実行するときに引数として値が渡されているので、その値を配列の添え字として使用しています。
16行目
12行目と同様の処理をコンピュータの手に対して行っています。
18行目
14行目と同様の処理をコンピュータの手に対して行っています。なお、どの画像を表示するかは9行目の乱数で求めています。
22行目~24行目
ユーザから見たじゃんけんの勝敗結果を2次元配列に保存しています。
行方向はユーザの手、列方向はコンピュータの手を示しています。ユーザの手がグー(0)、コンピュータの手がチョキ(1)の場合、result[0][1]の内容を参照します。[0][1]に代入されている値は「勝ち」なので、判定結果は「ユーザの勝ち」となります。
27行目
DOMツリーから「id=”result”」が設定されているタグ<p>タグを検索し、そのタグに勝敗結果をtextContentで指定しています。これで、勝敗結果(文字列)がWebページに表示されます。
JavaScriptの全プログラム
以下がJavaScriptの全プログラムとなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
function janken(user) { // コンピュータの手の画像ファイル名を配列に保存 let pcJankens = ['gu_rev.png', 'choki_rev.png', 'pa_rev.png']; // ユーザの手の画像ファイル名を配列に保存 let userJankens = ['gu.png', 'choki.png', 'pa.png']; // コンピュータの手を乱数(0~2)で作成 let pc = Math.floor(Math.random() * 3); // ユーザの手の画像を表示するimgタグをDOMツリーから検索 let userImg = document.getElementById("userImg"); // 検索したimgタグのsrc属性に該当するファイル名を設定 userImg.src = "img/" + userJankens[user]; // コンピュータの手の画像を表示するimgタグをDOMツリーから検索 let pcImg = document.getElementById("pcImg"); // 検索したimgタグのsrc属性に該当するファイル名を設定 pcImg.src = "img/" + pcJankens[pc]; // ユーザから見た勝敗結果(文字列)を2次元配列に保存 let result = [['あいこ', '勝ち', '負け'], ['負け', 'あいこ', '勝ち'], ['勝ち', '負け', 'あいこ']]; // 勝敗結果を document.getElementById("result").textContent = result[user][pc]; } |
まとめ
今回はJavaScriptで画像を利用したじゃんけんの作り方について説明しました。
Webページを作成する場合、「HTMLファイルの作成」「CSSファイルの作成」「JavaScriptファイルの作成」と複数人数で分担作業する場合があります。そのため、HTMLファイルとJavaScriptファイルを分割して作成し、HTMLファイル内で読み込む方法を知っておく必要があります。
また、JavaScriptのプログラムはユーザの何らかのイベント(動作)が引き金となって実行されます。したがって、JavaScriptでのイベント処理の書き方を理解しておかなければなりません。
今回は一番簡単な「onclick属性」を利用しました。他にも様々な記述方法があるので、それはいずれ説明します。
・分割したJavaScriptファイルは<script>タグの「src属性」で指定する
・画像がクリックされた時にJavaScriptのプログラムを実行したい場合、画像に「onclick属性」を設定しておく
・onclick属性には実行したい関数名を指定する
・関数に異なる値を渡したい時は、その値を関数の引数に指定する

JavaScriptによるじゃんけんの作り方はいかがでしたか?

以前、Java言語で作成したじゃんけんの作り方と似ていたので分かりやすかったです。

Javaのプログラムと違うところは、Webページに画像や文字を表示する部分ですね

イベント処理の書き方も教えてもらったので、これから色々なページを作成してみたいと思います!!

イメージビューワーの作り方など、今後解説していますよ!!
JavaScriptでWebページ上に文字列や画像を表示するための方法を詳しく知りたい人は以下の記事を参照してください。


また、Java言語によるじゃんけんの作り方については、以下の記事を参照してください。