【JavaScript】Webページに画像を表示する
「時間帯によって表示する画像を変更したい」、「ボタンがクリックされたら画像を表示したい」といった処理をおこないたいと考えたことはありませんか?
今回は、表示されている画像を変更したり、全く新しい画像を追加で表示する方法について説明します。また、DOMツリーから目的のタグを検索するための各種関数の使い方やタグの属性を変更する方法なども合わせて解説します。
まず、この記事は以下のような人を対象としています。
対象者・Webページに表示されている画像を変更する方法について知りたい人
・新しくWebページに画像を追加する方法について知りたい人
・新しいタグを作成し、DOMツリーに追加する方法を知りたい方
この記事を読むと、次のようなことが理解できるようになります。
この記事を読むとできること・Webページに表示されている画像を変更する方法を知ることができる
・後から画像をWebページに表示方法を知ることができる
・タグを新しく作成し、DOMツリーに追加する方法を知ることができる

一度表示した画像を後から変更したいのですが、どうすれば良いのでしょうか?

JavaScriptで変更できますよ!!

JavaScriptですか? 結構難しそうですね。

いえいえ、簡単ですよ。SRC属性に表示したい画像ファイルを設定するだけです。これからその書き方を説明します。
なお、Webページに文字列を表示する方法については、以下の記事を参照してください。

表示済みの画像を変更する方法
表示済みの画像を変更する場合の手順は次の通りです。
- DOMツリーから目的のimgタグを検索する
- 目的のimgタグのsrc属性に新しい画像ファイル名を設定する
以下で、それぞれの内容を説明します。
DOMツリーから目的のimgタグを検索する
まず、どこの画像を変更するのか、対象となるimgタグをDOMツリーから検索します。
DOMツリーとは、読み込んだHTMLファイルを解析し、全てのタグをツリー構造で管理したものです。Webブラウザは、HTMLファイルを受け取るとまずこのDOMツリーを構築します。
DOMツリー内のタグを書き換えることで、表示されたWebページを操作できます。
DOMツリー内のタグを検索するためにはDOMのAPI(関数)を利用します。検索するものによって利用する関数が異なります。利用できる関数は以下の通りです。なお、これらの関数は「document」オブジェクトで定義されているので、利用する場合は関数名の前に「document.」と記述しなければなりません。
| 関数名 | 機能 |
| getElementByID(“id名”) | 指定したid名のタグを1つだけ検索 |
| getElementsByClassName(“class名”) | 指定したclass名のタグを複数検索 |
| getElementsByTagName(“タグ名”) | 指定したタグ名のタグを複数検索 |
| getElementsByName(“name名”) | 指定したname名のタグを複数検索 |
| querySelector(“CSSセレクタ”) | 指定したCSSセレクタのタグを1つだけ検索 |
| querySelectorAll(“CSSセレクタ”) | 指定したCSSセレクタのタグを複数検索 |
「getElement系」の関数は、何を検索するかによって利用する関数名が違います。それぞれ使い分けなければならないので、多少面倒です。しかし、「querySelector系」の関数はCSSセレクタの書き方を変えるだけで色々なタグを検索できるので汎用的で楽です。ただし、引数で指定するものはCSSセレクタなので、CSSのセレクタの書き方を理解していないと使いこなせません。
目的のimgタグのsrc属性に新しい画像ファイル名を設定する
DOMツリーから対象のimgタグを検索したら、そのimgタグのsrc属性に新しい画像のファイル名を代入します。これだけで、表示する画像を変更することができます。
検索したimgタグ.src=”新しい画像のファイル名”;
ファイルの内容
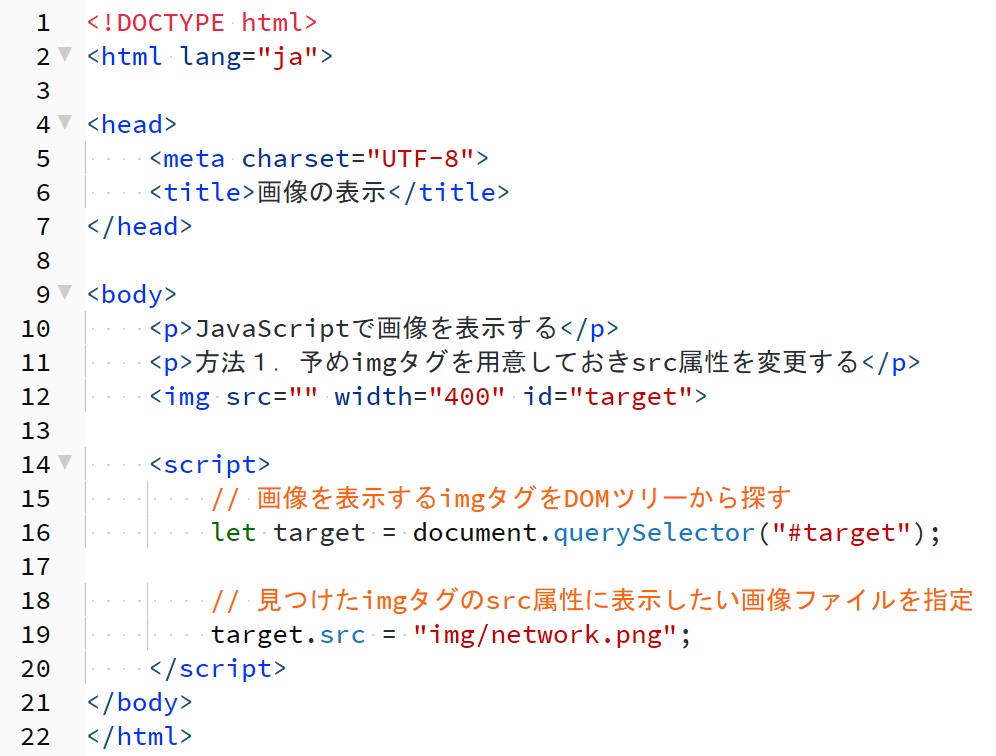
では、実際にサンプルコードを利用して解説します。

12行目
imgタグのsrc属性に「””」を指定しているので初期状態では何も画像は表示されません。また、DOMツリーから検索するためにid属性に「target」という値を設定しています。
16行目
querySelector()関数を利用してDOMツリーから「id属性に”target”という値が設定されているタグ」を検索し、変数targetで参照できるようにしています。
id値を使って特定のタグを検索するCSSセレクタは「#id値」となります。
19行目
変数target(検索したimgタグ)のsrc属性に新しい画像ファイル名を設定すると、その画像が表示されます。なお、ファイル名を設定する際、相対パスでファイル名を記述します。
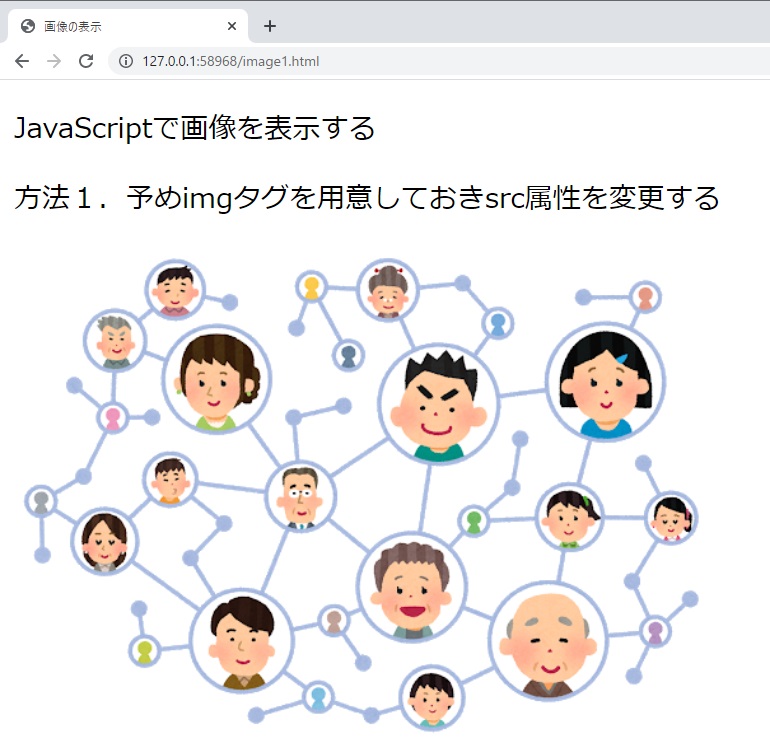
実行結果
以下が実行結果です。読み込んだHTMLファイル内ではimgタグのsrc属性に値(表示するファイル名)が指定されていないので、画像は表示されないはずですが、JavaScriptで後から画像ファイルを指定しているので、画像が表示されています。

新しく画像を追加する方法
新しくimgタグを作成し画像を表示する場合の手順は次の通りです。
- 新しくimgタグを作成する
- 作成したimgタグに必要な属性を設定する(src属性には表示する画像のファイル名)
- 作成したimgタグの親となるタグをDOMツリーから検索する
- 親タグの子タグとして作成したimgタグを追加する
以下で、それぞれの内容を説明します。
新しくimgタグを作成する
まず、画像を表示するためのimタグを作成します。作成するための関数は「document.createElement()」で、()内にタグ名を指定します。
document.createElement(“img”);
作成したimgタグに必要な属性を設定する
作成したimgタグは「<img/>」の状態で何も属性は設定されていません。表示する画像ファイルを設定する場合、「src属性」に画像のファイル名を指定します。
作成した新しいタグ.src=”画像ファイルのパス”;
また、画像の大きさ(幅)を今回「400px」として設定するため、「width属性」も指定します。
作成した新しいタグ.width=”400″;
作成したimgタグの親となるタグをDOMツリーから検索する
新しく作成したタグは作成直後は単独で存在している状態です。
Webページに表示される内容はDOMツリーに存在するタグのみです。したがって、作成した新しいタグはDOMツリーに追加しないと表示させることはできません。新しく作成したimgタグをDOMツリーに追加する処理が必要です。
DOMツリーは全てのタグが親子関係となります。必ずどこか他のタグの下に追加しなければなりません。そこで、追加するためにはまずどこのタグの下(子タグ)とするのか、親となるタグをDOMツリーから検索します。
DOMツリーから検索は「getElement系」の関数か「querySelector系」の関数を利用します。
親タグの子タグとして作成したimgタグを追加する
親となるタグを検索したら、新しく作成したimgタグを子タグとして追加します。
親タグに対して「appendChild()」関数を実行します。()内には追加したい子タグ(imgタグ)を指定します。
検索した親タグ.appendChild(追加したい子タグ);
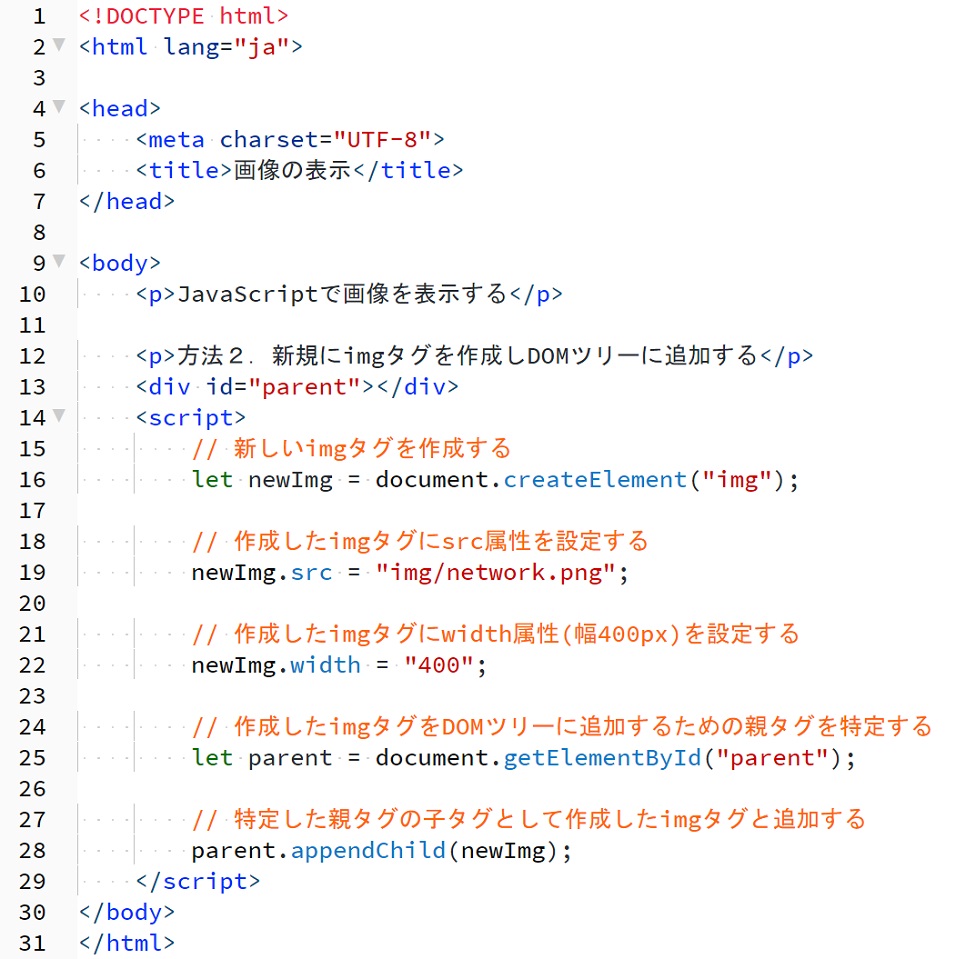
ファイルの内容
では、実際にサンプルコードを利用して解説します。

13行目
作成したimgタグを追加するための親タグとして<div>タグを用意しています。今回は<div>にしていますが、どんなタグでも構いません。また、検索する時の情報としてid値に「parent」という値を設定しています。
16行目
「imgタグ」を新規作成し、変数newImgで参照できるようにします。
19行目
作成したimgタグの「src属性」に表示する画像のファイル名を指定しています。
22行目
画像の幅として「400px」を作成したimgタグの「width属性」に指定しています。
他にも設定したい属性がある場合、同様に設定してください。
25行目
DOMツリーから親タグとなる<div>タグを検索し、変数parentで参照できるようにしています。id値に「parent」の値が設定されているタグを「getElementById()」関数で検索しています。なお、この例では「getElementById()」を利用していますが、もちろん「querySelector()」を使っても構いません。
28行目
親タグparentに「appendChild()」関数を利用して子タグnewImg(imgタグ)を追加しています。
実行結果
以下が実行結果です。読み込んだHTMLファイル内では元々imgタグが存在しないので、画像は表示されないはずですが、JavaScriptで後からimgタグを追加しているので画像が表示されています。

まとめ
今回はJavaScriptで画像を扱う方法について説明しました。
画像を表示する方法を、初めからHTMLファイル内にimgタグがある場合と、ない場合について説明しました。どちらもDOMツリーの操作が必須です。DOMツリーからタグを検索する各種関数の使い方は覚えておかなければなりません。
また、属性を指定する場合もあるので、どのような属性があるのか一通り確認しておいた方が良いでしょう。
・変更したいimgタグをDOMツリーから検索する
・画像を変更する場合、imgタグの「src属性」にファイル名を指定する
・新しく画像を追加する場合、まずはimgタグを作成し、次にsrc属性にファイル名を指定する。その後、作成したimgタグをDOMツリーに追加する

JavaScriptで画像を変更する方法はいかがでしたか?

思った以上に簡単で、ビックリしました!!
これから、色々なプログラムを作ってみます。

今後、画像を使った「おみくじ」や「じゃんけん」の作り方を解説します。