はじめてのJavaScriptプログラミング 記述から実行まで
JavaScriptは初心者がプログラムの勉強をする際に一番おすすめされるプログラム言語の一つです。しかし、どのように記述すれば良いのか、色々と知らなければならないこともあります。今回は、JavaScriptを利用してどのように記述し、実行するのか、その流れについて説明します。
まず、この記事は以下のような人を対象としています。
・JavaScriptの書き方を知りたい人
この記事を読むと、次のようなことが理解できるようになります。
・JavaScriptのプログラムの実行方法(書き方)を知ることできる
・ホームページが表示されるまでのWebブラウザ内の処理の流れを知ることができる

花子さん、JavaScriptの勉強は順調ですか?

前回、エディタの準備が完了し、勉強し始めているところです。
今はHTMLのどこにJavaScriptを記述すればよいのか、色々と調べている最中です。

では、今回はJavaScriptの書き方など基本的な内容について説明してきます。
なお、この記事ではエディタとして「Brackets」を使用します。まだインストールなどの準備ができていない場合は、以下の記事を参考にしてください。

JavaScriptの歴史
JavaScriptはWebブラウザ上で実行されるプログラム言語です。通常、HTMLは静的なデータなので、一度表示すると内容を変更することができません。本に印刷された文章と同じです。しかし、JavaScriptを利用すると、本来変更することができないホームページ上のデータを自由に書き換えることができます。
また、ユーザのマウス操作によってホームページ上に「動き」を追加することもできます。ホームページ上の文字(例えば、「メニュー」など)をクリックすると、メニュー項目がアニメーション効果付きで表示されるサイトがありますが、そのような操作を提供できるのも、JavaScriptの特徴です。
JavaScriptは発表当初、ホームページに「動き」を追加することができるので爆発的に利用されました。プログラムに詳しくない初心者もサイトで提供されているコードをコピペし、自分のホームページで利用していました。しかし、きちんと理解せずJavaScriptを利用しているサイトが多くなりすぎ、動きが遅くなるという欠点もあったため、「JavaScriptは使えない言語」と誤解され、敬遠されるようになりました。
その後、Googleが「Googleマップ」を公開し、その斬新な操作性に注目が集まります。通常、地図を少し動かせば、ページ全体の地図データを再度読み込んで表示しなければならず、再表示までユーザは待たされます。しかし、Googleマップはそのような待機時間が全くなく、マウスを動かすと、すぐに地図も移動されます。このような操作がどのような処理(プログラム)で実現されているか確認してみると、敬遠されていたJavaScriptが利用されていることが分かりました。「Ajax」と呼ばれる「非同期通信」が使われていて、必要な部分の地図データをちょっとずつサーバからダウンロードし、表示しているのです。このGoogleマップの出現によって、改めてJavaScriptがWebの世界で爆発的に利用されるようになりました。
Webブラウザ上で実行できるプログラム言語はJavaScript以外にも多数開発され、提供されてきましたが、現在ではJavaScriptがデファクトスタンダード(業界標準)となっています。JavaScriptを利用していないホームページがない程、当たり前のように利用されるようになりました。
また最近では「Node.js」と呼ばれる技術が注目され、JavaScriptの新しい利用方法が提案されています。今までは「JavaScriptはWebブラウザ上でしか実行できない」という認識でしたが、Node.jsを利用するとWebブラウザのように単独で実行できるデスクトップアプリケーションの開発も行えるようになっています。さらに、Webサーバ側のプログラムをJavaScriptで開発できます。今までは「クライアントサイドはJavaScript、サーバサイドはPHPやRubyなど別の言語」と異なるプログラム言語を習得しなければならなかったのですが、現在は「クライアントサイドもサーバサイドもJavaScriptだけで開発する」ことができるようになっているのです。JavaScriptを習得すれば、様々なアプリケーションが開発できることになります。
HTML文書を表示する流れ
JavaScriptの記述の仕方を説明する前に、まずはHTML文書を表示する処理の流れを説明します。この流れをきちんと理解していないと、思わぬタイミングでJavaScriptが実行され、目的の処理が的確に実行できないという問題が発生する危険性があります。
ホームページを表示する流れ(概要)は以下の通りです。
1.WebサーバからHTML文書のデータを受け取る
2.1行目から記述されているHTMLタグを解析し、Webブラウザ内でDOMツリーを作成する
3.途中に<script>タグがあると、その部分を実行する
4.最後までHTMLタグまで解析し、DOMツリーが完成したら、表示する画像ファイルを1つずつWebサーバから読み込む
5.画像ファイルのダウンロードが全て終了したら、Webブラウザ上にホームページを表示する
ホームページを表示するために必要な通信の回数
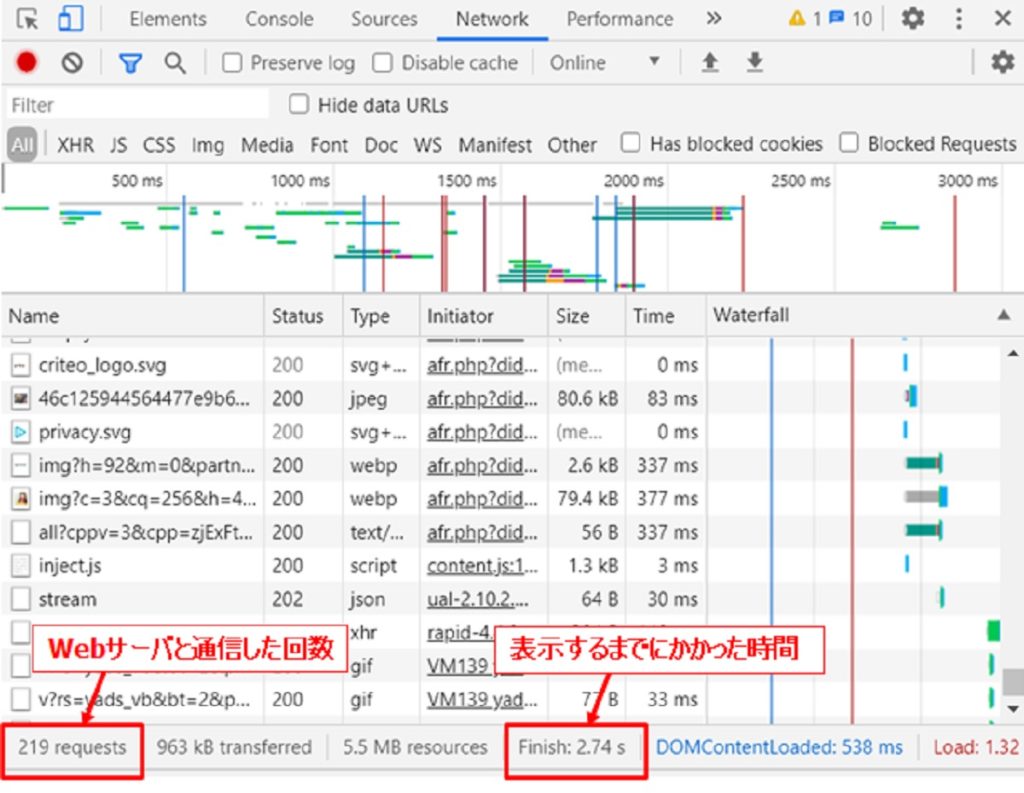
HTMLファイルがWebサーバから送られると、すぐにホームーページが表示されていると誤解している人が多いのですが、実際は画像などの必要なデータが全て揃ってからページが表示されます。各ブラウザには「開発者ツール」と呼ばれる機能が実装されており、そのツールを利用するとホームーページを表示するために何回Webサーバと通信しているのか確認することができます。

この画面はある日の「Yahoo」トップページを表示した時の内容です。左下の「requests」はWebサーバにリクエスト(ファイルをダウンロードしたい、という希望)を何回送ったかの回数を示しています。つまり、トップページを表示するために「219回」、Yahooが管理しているWebサーバと通信していたことになります。また、その通信が完了し、実際にトップページを表示するまでに「2.74秒」かかったという結果も確認することができます。
JavaScriptのプログラムが実行されるタイミング
ホームページが表示されるタイミングは理解できたと思いますが、ではJavaScriptのプログラムはいつ実行されるのでしょうか? 実は、JavaScriptのプログラムは<script>タグを見つけたらすぐに実行されます。ホームページが最終的に表示できるかどうかは関係ありません。
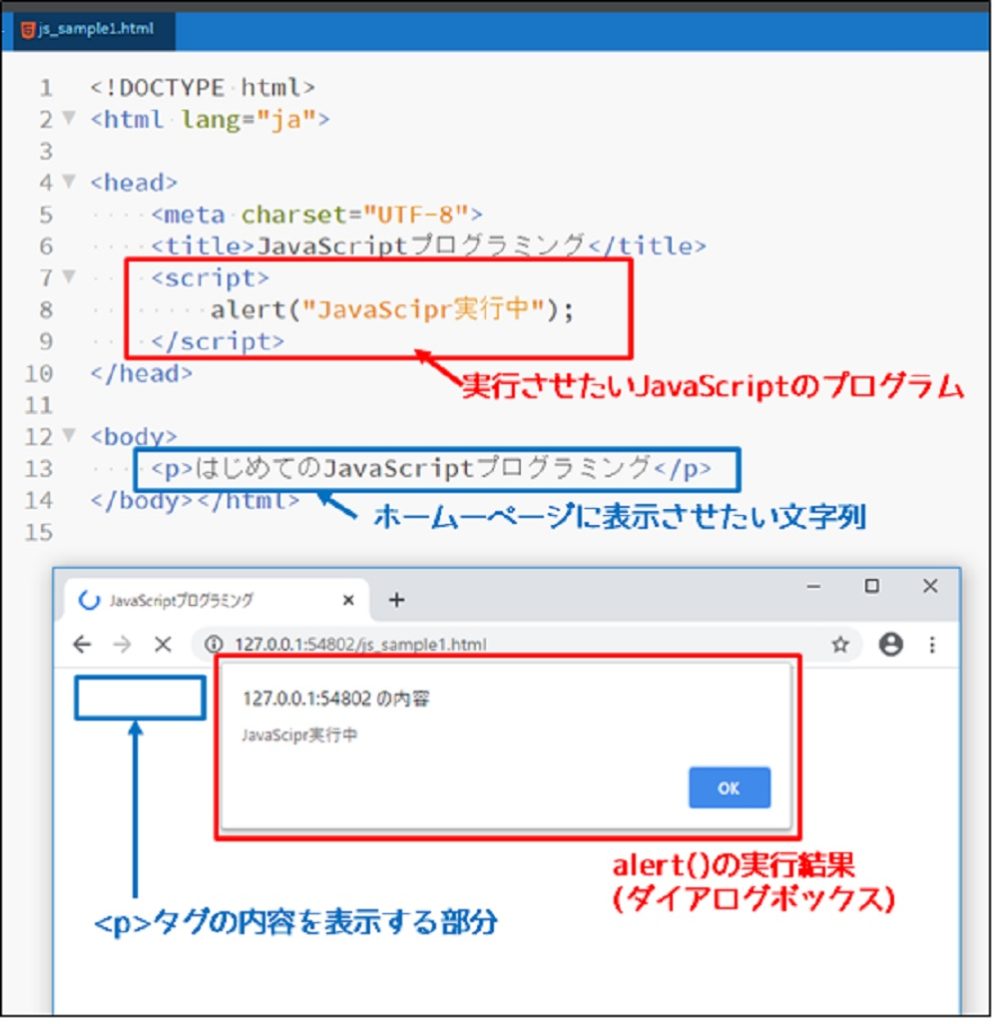
以下のHTML文書を見てください。<head>タグ内に<script>タグを使ってJavaScriptのプログラムが記述されています(7行目から9行目)。なお、「alert()関数」はWebブラウザ上に確認用のダイアログボックスを表示します。また、<body>タグ内では<p>タグでホームページ上に表示したい文字列を指定しています(13行目)。

画面下はWebブラウザでの表示結果を示しています。赤い枠で囲んだ部分がダイアログボックスを示しているので、JavaScriptのプログラムが実行されていることが確認できます。alert()関数はユーザが[OK]ボタンを押さないと処理が先に進みません。つまり、このHMTL文書は8行目で一時停止している状態です。したがって、まだ13行目には到達していないので、<p>タグの文字列が表示されていません(青い枠)。
このように、JavaScriptのプログラムは記述した場所でいきなり実行されてしまい、HTML文書の解析・表示が一時停止してしまいます。JavaScriptのプログラムを利用する場合、いつ実行させるのかきちんと考え、適切な場所に記述する必要があります。
JavaScriptの記述する位置
JavaScriptのプログラムはHTML文書内に直接記述することができます。記述場所は主に以下の3か所です。
headタグ内に記述
HTML文書でheadタグに記述した内容は、ホームーページには表示されません。使用する文字コードの指定やWebブラウザの上部に表示されるタイトルなどHTML文書に関する情報を記述します。ここにJavaScriptのプログラムを記述する場合、一般的にすぐには実行されない関数の定義を記述します。もし、headタグ内にJavaScriptのプログラムを記述してしまうと、いきなり実行されてしまうので場合によってはエラーが発生する可能性もあります(HTMLのタグを操作するようなコードを記述していても、まだ目的のタグの読み込みが終了しておらず、参照できない場合など)。
bodyタグ内に記述
bodyタグ内に記述するJavaScriptのプログラムは、一般的にイベント処理について記述します。イベント処理とは、「ホームページ上のボタンをクリックした」「リンクをクリックした」など、ユーザがおこなった動作を意味します。イベントによって、定義済みのJavaScriptの関数を実行するコードを記述する場合が多いです。なお、ホームーページに表示されたデータ(文字や画像)を変更する場合、DOMの操作が必要となるため、DOMツリーに関する知識が別途必要となります。JavaScriptでも表示済みのデータを変更するのは意外と大変な処理と言えます。
なお、bodyタグの最後(</body>の直前)にまとめてJavaScriptのプログラムを記述しているサイトや記事を目にすることがあるかもしれませんが、これは確実にDOMツリーが操作できる場所となるためエラーが発生しにくくなります。DOMツリーについては別途説明します。
別のファイルに記述
HTML文書内にJavaScriptのプログラムを記述する方法を説明してきましたが、現在はHTML文書とJavaScriptのプログラムを別々のファイルに分けて記述することが多くなっています。
別々に分けることによって、HTML文書の作成とJavaScriptの開発が同時に分担作業で行ことができるようになり、開発効率がアップします。
別のファイルに記述したJavaScriptをHTML文書内で利用する場合、headタグ内で読み込むファイルを<script>タグを使って指定します。ファイル名の指定は「src属性」を使用します。
JavaScriptの実行結果の表示
JavaScriptのプログラムを実行し、結果を表示する場合、どこに表示するのかを検討する必要があります。一般的には、次の3か所が結果を表示する場所として使われます。
alert()で表示
alert()関数はWebブラウザ上に小さなダイアログボックスを表示します。()内に指定した文字列がダイアログボックス内のメッセージとして表示されるので、実行結果をここに表示させることが可能です。しかし、このダイアログボックスはユーザがボタンをクリックするまで閉じることはありません。また、表示している最中はHTML文書内の表示などが一時停止している状態となります。
ユーザに対してボタン操作を強要するため、単にプログラムの実行結果を表示するためにダイアログボックスを使用するのは、おすすめしません。使い勝手が悪い(ユーザに不親切な)サイトという認識を与えてしまいます。
ダイアログボックスは「このページを閉じますがよろしいですか?」と言った、ユーザに同意を求める場合にのみ利用するのが良いでしょう。
Webブラウザのコンソールに表示
WebブラウザにはJavaScriptのプログラムの実行結果などを表示する「コンソール」が用意されています。HTML文書内で実行したJavaScriptのプログラムの実行結果を表示したり、直接コンソールにプログラムを入力し実行させることができます。
コンソールを表示させるには、Webブラウザで[F12]キーを押します。するとWebブラウザが左右に分割され、右側に様々なタブが表示されます。その中にある「Console」タブをクリックすると、コンソールを表示させることができます。この右側に表示された様々なタブは「開発者ツール」と呼ばれ、現在表示しているWebページに記述されているHTMLタグやCSSの内容を確認することができます。また、ページを表示するために何回通信が行われたのかなどの情報も表示させることができます。更に、HTMLやCSSの内容を書き換えたり、追加するとその結果が左側に表示されているWebページに直ちに反映されます。ただし、元々のファイルの内容が書き換えられる訳ではないので、一時的な確認を行うことしかできません。
JavaScriptのプログラム内で「console.log()」関数を記述すると、()内に指定したデータがWebブラウザのコンソールに表示されます。ただし、このコンソールはJavaScriptのデバッグ用で利用することがほとんどです。ユーザにJavaScriptの実行結果を提供するためにコンソールを利用することはまずありません。わざわざユーザに開発者ツールを開いてもらう手間を強要するため、ユーザにとって使いやすいWebページではなくなります。
なお、開発者ツールのコンソールはJavaScriptの実行時のエラーメッセージが表示されるので、思ったようにプログラムが実行されない場合、何かエラーが発生していないか確認することができます。
ホームページ上に表示
JavaScriptの実行結果を表示するために、alert()関数もconsle.log()関数も使用しないと説明してきました。では、どこに結果を表示するかというと、もちろん「Webページ上」です。しかし、このWebページ上にJavaScriptの実行結果を表示させることは簡単ではありません。
最初にも説明してますが、Webページは基本的に静的なデータなので、書籍のように表示した後に内容を変更することはできません。しかし、実際には後から内容を変更することができます。実はWebブラウザはHMTL文書をWebサーバからダウンロードすると、その内容(タグ)を解析し、階層構造でHTML文書を管理しています。この階層構造を「DOMツリー」と呼びます。実際Webページに表示されている内容はDOMツリーの内容となります。このDOMツリーの内容をプログラムで変更すると、Webページの表示内容を変更することができます。
DOMツリーの内容を変更する場合、まずどこを対象とするのか特定する必要があります。このために利用するのが「getElement系」の関数です。この関数は特定のタグやid属性値、class属性値が設定されているものをDOMツリーから見つけ出します。見つけ出すものによって利用する関数名が異なります。
まとめ
今回、JavaScriptのプログラムの記述場所と実行結果の表示方法について、その概要を説明してきました。まだ詳しい記述方法については説明していませんが、それは次回に行いたいと思います。
今回は、JavaScriptの書き方について説明しました。
・プログラムの記述場所は「headタグの中」「bodyタグの中」「別のファイル」の3か所がある
・開発効率を上げるためには、一般的に「別のファイル」に記述することが多い
・プログラムの実行結果を表示する場所は「ダイアログボックス」「コンソール」「Webページ上」の3か所がある
・「Webページ上」が最も利用される
・「Webページ上」に表示する場合、DOMツリーの操作が必要
・「DOMツリー」はHTML文書が解析され、階層構造で管理されている

今回はJavaScriptのプログラムを記述する場所と結果を表示する方法について説明しました。いかがでしたか?

JavaScriptは簡単なので初心者向きと言われていますが、何だか色々と大変なんですね。でも、少し記述する時の留意点が分かった気がします。

プログラムについては詳しく説明してないので、それは次回にしましょう。